Ist Deine Website übersichtlich oder bloß leer?

Zeitgemäßes Webdesign treibt seltsame Blüten – und nicht selten wird das mit irreführenden Begriffen schöngeredet. Den Trend zu Minimalismus habe ich schon einmal unter die Lupe genommen und bin zu dem Schluss gekommen, dass das einzig Minimalistische an den meisten Internetseiten ihr Inhalt ist.
Seitdem ist mir in diesem Zusammenhang immer wieder ein anderer Begriff untergekommen, der halbleere Seiten rechtfertigen soll, nämlich Übersichtlichkeit. Aber auch dieser Begriff beschreibt nicht sonderlich gut, was man da wirklich vor sich hat.
Übersicht über gähnende Leere
Zugegeben ist es etwas schwierig, an eine unmissverständliche Definition von Übersichtlichkeit zu kommen. Die Website duden.de definiert »übersichtlich« etwa folgendermaßen:
- gut zu überblicken
- aufgrund seiner Anlage gut und schnell lesbar, erfassbar
Hier beginnt die Schnitzeljagd: »Übersichtlich« verweist an erster Stelle auf das Wort »überblicken«. Dieser Begriff verweist wiederum auf »übersehen«.
Das finde ich etwas merkwürdig, ist mir doch »übersehen« noch nie in einer anderen Bedeutung als »nicht wahrnehmen« untergekommen. Das ist bestimmt nicht das Ziel übersichtlicher Websites. Aber laut Duden steht »übersehen« auch für »in seinen Zusammenhängen erfassen, verstehen«.
Insgesamt sehe ich in diesen Definitionen meine persönliche Vorstellung von Übersichtlichkeit bestätigt: Übersichtlich kann nur etwas sein, von dem auch eine gewisse Menge vorhanden ist.
Wenn ich Übersicht in meine Finanzen bringen will, dann mache ich am besten eine Aufstellung, in der ich Bargeldreserven, Kontostände, Wertpapiere und Immobilien auf einen Blick vor mir habe. Besteht mein ganzes Hab und Gut nur aus einer einzelnen 50-Cent-Münze, brauche ich mir keine Übersicht zu verschaffen.

Die einzelne Münze hat keine Zusammenhänge, die ich erfassen oder verstehen muss. Ich muss sie auch nicht erst speziell anlegen, um sie gut und schnell erfassen zu können. Es ist also keine Definition für »übersichtlich« zutreffend, wenn nur ein Minimum an Inhalt da ist.
Übersichtlichkeit im Stadtplan
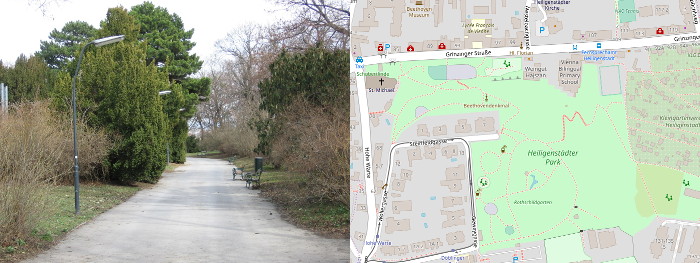
Zusammengesetzte Begriffe haben oft den Vorteil, sehr anschaulich zu sein. »Übersicht« gehört auch zu diesen Wörtern, die man sich gut bildlich vorstellen kann: Man erhebt sich über die Dinge und sichtet sie aus hinreichender Höhe, um das große Ganze im Blick zu haben.
Landkarten und Stadtpläne sind das beste Beispiel. Quasi aus der Vogelperspektive gewinnt man gewaltig an Übersicht, weil man mehr sieht: mehr Straßen, mehr Gassen, mehr Wege und generell mehr von der Umgebung, die aus der Bodenperspektive von Häuserfronten und anderen Hindernissen verdeckt wird.

Wie bei der Münze wird Übersichtlichkeit auch hier erst mit einer größeren Datenmenge zum Thema. Bin ich kurz vor meinem Ziel und muss nur an der nächsten Kreuzung links abbiegen, brauche ich dazu keine Karte, sondern bestenfalls einen Pfeil, der nach links zeigt.
Jetzt könnte man natürlich auch für eine längere Strecke auf einen Plan verzichten und sich wie in vielen Navigationssystemen nur durch aufeinander folgende Pfeile leiten lassen. Das ist in manchen Situationen sicher auch die praktikabelste Lösung. Ein Autofahrer soll zum Beispiel auf die Fahrbahn achten statt einen Plan zu studieren. Da sind alleinstehende, simple Kommandos ideal. Übersicht bietet das aber keine, weil diese Kommandos ganz ohne Zusammenhang daherkommen.
So ein Kontext kann oft essentiell sein. Vor Jahren hätte mich etwa eine Fahrplanauskunft 45 Minuten lang mit Bussen kreuz und quer durch den Bezirk zu meinem zuständigen Hauptpostamt gelotst, obwohl es auch eine geradlinige Verbindung mit einer Straßenbahn gibt. Letztendlich konnte ich die Strecke sogar in 30 Minuten zu Fuß gehen, aber ohne Übersichtskarte hätte ich das wahrscheinlich nie bemerkt.
Auf einer Karte sehe ich auch markante Orte, an denen ich mich orientieren kann. Diese signalisieren, dass ich noch auf dem richtigen Weg bin, während ich abstrakten Pfeilen blind vertrauen müsste. Und falls ich vorab sehe, dass ich unterwegs irgendwo vorbeikomme, wo ich noch etwas ganz Anderes zu erledigen habe, kann ich meinen Fahrplan rechtzeitig darauf abstimmen.
Der große Mehrwert ergibt sich erst dadurch, eine große Datenmenge aus einer geeigneten Perspektive im Blick zu haben. Das ist Übersichtlichkeit.
Weißraum als Meterware
Weißraum heißt nun im Webdesign das Totschlagargument für Inhalte, die homöopathisch verdünnt sind. Entgegen dem Namen bezeichnet man damit nicht nur weißen Raum, sondern jede Fläche, die nicht für Inhalte genutzt wird. So ein Weißraum kann also gerne auch schwarz, blau oder grün sein. Er kann auch aus einem Bild bestehen, solange dieses nur inhaltsleeres Füllmaterial ist.
In kleinen Mengen wirkt so ein Weißraum Wunder, um zu verdeutlichen, was zusammengehört. In großen Mengen ist er ein Stilmitteln, um Inhalte plakativ zu betonen – schließlich sticht ein Etwas deutlich ins Auge, wenn es von meilenweitem Nichts umgeben ist. Ein Webdesigner, mit dem ich eine Diskussion über dieses Thema hatte, argumentierte auch mit Buchcovern, die er schon gestaltet hatte.
Der springende Punkt an der Sache: Eine Website ist kein Buchcover und auch kein Plakat. Solche Medien sollen Betrachter mit einfachen, emotionalen Botschaften dazu bringen, irgendwo hinzukommen. Ein Buchcover lädt dazu ein, in das Buch einzutauchen. Ein Plakat lädt dazu ein, zu einer Veranstaltung, in ein Geschäft oder auf eine Website zu kommen. Und dieses letzte Beispiel sollte es offensichtlich machen: Wenn jemand auf meiner Website ist, dann ist er bereits da, wo ich ihn habe wollte.
Wer etwa diesen Artikel hier liest, ist üblicherweise via Google hierher gekommen, kennt diese Seite schon länger oder hat einen Link auf Facebook, Twitter oder LinkedIn angeklickt. Praktisch niemand meiner Besucher muss hier mit einer plakativen Werbebotschaft noch von irgendetwas überzeugt werden.
Wenn ich ein Buch bereits aufgeschlagen habe, erwartet mich darin ja auch nicht annähernd so viel Weißraum wie auf dem Cover. Ein Roman besteht aus dicht gesetztem Blocksatz und es gibt nicht einmal Abstände zwischen den Absätzen. Und gedruckte Texte sollten eigentlich die Referenz schlechthin für Weißraum sein, denn dort kommt der Begriff ursprünglich her und das ist auch der Grund, warum er »weiß« im Namen hat.

Früher waren im Webdesign einmal sogenannte Flash-Intros im Trend: mehr oder weniger aufwändig animierte Intro-Sequenzen, die man vor der eigentlichen Website zu sehen bekam. Mit etwas Glück konnte man sie mit einem Klick überspringen. Manche Seiten hatten statt einer Animation auch nur ein statisches Bild als Vorschalt-Seite. Heute lacht aus gutem Grund jeder Webdesigner über diese unnützen Trends von vorgestern, aber in Wahrheit ist nichts besser geworden.
Statt eines einzelnen Intros vor der Website hat man heute meistens ein bildschirmfüllendes, nichtssagendes Intro-Bild auf jeder einzelnen Unterseite. Statt es mit einem Klick zu überspringen muss man nach unten scrollen. Die Schrecken der frühen Nullerjahre sind nicht verschwunden, sie haben nur ein neues Gesicht, das sich Weißraum nennt.
Inhalte in Riesenlettern
Auch in einem anderen Bereich scheinen Webdesigner nicht viel dazugelernt zu haben. Während früher im Webdesign kleine Schrift als schick galt, muss sie heute in der Regel groß sein.
Ja, in gewisser Weise ist das eine Verbesserung. Große Schrift ist erwiesenermaßen leichter lesbar als kleine. Allerdings dürften Designer dabei komplett vergessen, dass ihre Website nicht im luftleeren Raum existiert. Die Seite wird in einem sogenannten Browser aufgerufen und dieser Browser wiederum in einem Betriebssystem.
Alles um eine Website herum hat bereits eine vorgegebene Größe – und diese kann ich als Benutzer beeinflussen, etwa durch Auswahl der Bildschirmauflösung, Symbolgrößen und Schriftgrößen im Betriebssystem oder durch Verwendung einer Bildschirmlupe. Aus Erfahrung weiß ich, dass solche Möglichkeiten auch genutzt werden.
Die Standard-Schriftgröße einer Website passt sich an diese Umgebung automatisch an. Wenn ein Webdesigner nun meint, daran herumfummeln zu müssen, ergibt das in erster Linie eine gewaltige Inkonsistenz, weil alles außerhalb der Website davon unbeeinflusst bleibt. Die Standard-Schrift zu vergrößern, verringert daher die Informationsdichte und damit die Übersicht für alle Betrachter.

Inhaltsdichte für alle!
Unlängst ist mir ein Artikel zu einem konkreten Praxisbeispiel untergekommen, in dem ein Redesign an zeitgemäßer Weißraumnutzung gescheitert ist. Eine Unternehmensanwendung ist nach einer Neugestaltung bei den Nutzern durchgefallen, weil die Datendichte viel zu gering und die Benutzung damit ineffizienter als davor war.
Der Schluss, der daraus gezogen wird, geht mir aber nicht weit genug. Statt den Weißraum-Trend generell zu hinterfragen, werden nur Schlüsse für Unternehmensanwendungen abgeleitet. Dass Weißraum sonst trotzdem ganz super und benutzerfreundlich sei, wird gleich im ersten Absatz dogmatisch klargestellt. Brauchen wir in unserem Privatleben etwa keine Effizienz?
Ich verbringe sowohl beruflich als auch privat viel Zeit vor dem PC – und das seit vielen Jahren. Kaum etwas geht mir mehr auf die Nerven, als beim einfachen Internet-Surfen ununterbrochen scrollen zu müssen. Ich kann kaum noch nebenbei essen, weil ich ständig eine freie Hand brauche, um zu den nächsten paar Wörtern zu gelangen.
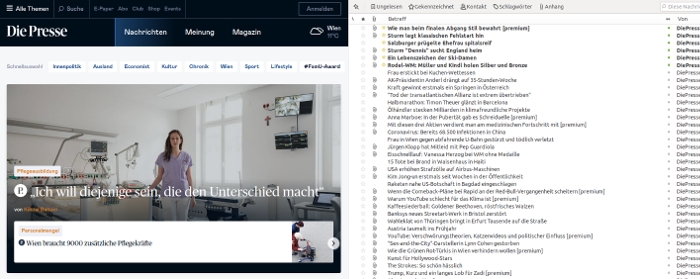
Auch Nachrichtenkonsum könnte ich mir ohne meinen RSS-Reader kaum vorstellen. Ich will alle Schlagzeilen des Tages überfliegen und dabei beschließen, was ich mir genauer anschaue. Auf Zeitungswebsites ist das unmöglich.

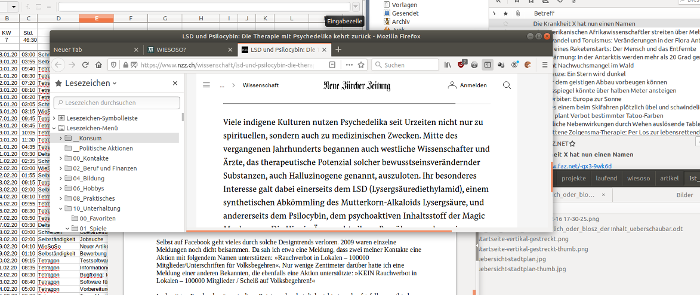
Selbst auf Facebook geht vieles durch solche Designtrends verloren. 2009 waren einzelne Meldungen noch dicht beisammen. Da kam mir etwa eine Meldung unter, dass zwei meiner Kontakte eine Aktion mit folgendem Namen unterstützen: »Rauchverbot in Lokalen – 100000 Mitglieder/Unterschriften für Volksbegehren«. Nur wenige Zentimeter darüber hatte ich eine Meldung einer anderen Bekannten, die ebenfalls eine Aktion unterstützte: »KEIN Rauchverbot in Lokalen – 100000 Mitglieder / Scheiß auf Volksbegehren!«
Im heutigen Facebook wäre mir diese Pointe wahrscheinlich nicht einmal aufgefallen, weil jede einzelne Meldung einen ganzen Bildschirm ausfüllt. Erst dadurch, dass diese Informationen dicht beisammen waren, hat sich der Zusammenhang ergeben. Das ist die Stärke von Übersichtlichkeit.
Artikel-Informationen
Artikel veröffentlicht:
Letzte Aktualisierung:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare