Müssen Websites heute noch ohne JavaScript funktionieren?

»Keep it simple and stupid«, kurz KISS, ist ein bekannter Leitsatz, um Probleme aller Art zu lösen. Im Deutschen entspricht das sinngemäß grob dem Spruch: Man soll Dinge nicht komplizierter machen, als sie sind.
Unabhängig von der Sprache hat dieser Grundsatz leider einen Haken: Die Realität ist oft zu komplex für einfache Antworten. Nimmt man sich etwa vor, dieses Gebot auf eine Website anzuwenden, muss man sich die Frage stellen: Was genau will man einfach halten? Das grafische Design? Die zugrundeliegende Technik? Oder den eigenen Arbeitsaufwand?
Leider entscheiden sich die meisten für den kurzfristig minimalen Arbeitsaufwand. In der Folge werden die modernsten Werkzeuge benutzt, um die primitivsten Probleme zu lösen. Heraus kommen dabei Websites, die inhaltlich nicht mehr bieten als in den Neunzigern, aber ein zigfaches an Ressourcen fressen und nicht mehr ohne JavaScript-Programmen auskommen, die am Gerät des Besuchers laufen.
Natürlich ist die Hardware beim Endnutzer heute auch potenter als damals und kann mit so etwas deshalb besser umgehen. Aber ist das schon Grund genug, um dass KISS-Prinzip bei der Technik gleich komplett über Bord zu werfen?
JavaScript beim Seitenbesucher
Darüber, dass die heutige Durchschnitts-Website überladen ist, auch wenn sie minimalistisch aussieht, habe ich mir schon vor geraumer Zeit das Maul zerrissen. Diesmal konzentriere ich mich stattdessen auf ein ganz konkretes Detail, nämlich clientseitiges JavaScript. Klingt technisch, ist es auch. Deshalb erkläre ich kurz, was ich damit meine.
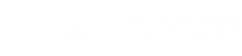
Wenn man eine Website aufruft, ist das klassischerweise ein recht geradliniger Prozess. Das Gerät, das man zum Surfen benutzt – etwa ein Smartphone oder ein PC –, sendet eine Anfrage ins Internet, dass man gerne eine bestimmte Seite sehen würde. Diese Anfrage kommt über Umwege bei einem anderen Rechner im Internet an und dieser sogenannte Server sendet anschließend die angefragte Seite retour.
![1. Bild: Laptop an Server: »Hey Server, sende mir bitte [xxx] zu!«, der Server antwortet mit »Bitteschön!« und retourniert ein Dokument mit dem Titel »XXX (Definitely not porn).« 2. Bild: Laptop an Server: »Hey Server, sende mir bitte [xxy] zu!«, der Server antwortet mit »Bitteschön!« und retourniert ein Dokument mit dem Titel »XXY (Still no porn).«](img/content/97/website_ohne_javascript.png)
Eine Einschränkung dieses Systems ist, dass die so gelieferten Seiten grundsätzlich statisch sind. »Statisch« bedeutet aber keineswegs, dass die Seiten genauso unbeweglich und unveränderlich sind wie Text in einem Buch. Man kann Videos und Audio einbinden oder auch Kommentarbereiche, Diskussionsforen und ähnliches umsetzen – ganz ohne JavaScript.
Ein Beispiel ist der Kommentarbereich unter diesem Artikel. Wenn man dort schreibt, dass ich lauter Schwachsinn von mir gebe, und das Formular dann abschickt, wird wieder eine Nachricht an den Server gesendet, in der diesmal aber auch der geschriebene Text enthalten ist. Der Server speichert diesen hochqualitativen und absolut gerechtfertigten Kommentar, aktualisiert die Seite und sendet diese wieder an den Besucher retour. Bei diesem Besucher wird die Seite neu geladen und zeigt nun die neueste Version an, die auch seinen Kommentar enthält.
Der Schwachpunkt liegt nun darin, dass die gesamte Seite neu geladen werden muss, obwohl der Besucher wahrscheinlich nur drei Zeilen zu meinem überausführlichen Geschreibsel hinzugefügt hat. Das ist gemeint, wenn man sagt, dass eine Seite statisch ist. Hat der Besucher ein Dokument aus dem Web erhalten, kann der Inhalt dieses Dokumentes nicht ohne Neuladen verändert werden.
Hier kommt clientseitiges JavaScript ins Spiel. In diesem Fall schickt einem der Server nicht nur ein statisches Dokument zu, sondern sendet auch einen Programmcode mit, der am Gerät des Besuchers ausgeführt wird. Dieses Programm kann das Dokument beliebig verändern, ohne dass es neu geladen werden muss. Ein neu geschriebener Kommentar könnte dann nach dem Absenden direkt auf der bestehenden Seite erscheinen.
![1. Bild: Laptop an Server: »Hey Server, sende mir bitte [xxx] zu!«, der Server antwortet mit »Bitteschön!« und retourniert ein Dokument mit dem Titel »XXX« sowie eine JavaScript-Datei. 2. Bild: Laptop: »Hey JavaScript, zeige mir bitte [xxy] an!«, JavaScript daraufhin: »Kenne ich ›y‹ schon?«. Falls y noch nicht bekannt: Nachricht an Server: »Ich brauche ›y‹!«, falls y schon bekannt: JavaScript ändert bestehendes Dokument »XXX« zu »XXY«.](img/content/97/website_mit_javascript.png)
Der Haken an JavaScript
Inhalte interaktiv ändern zu können klingt in der Theorie wahrscheinlich nicht schlecht … und ist es auch nicht. Allerdings wird das »Können« immer mehr zum »Müssen«. Job-Ausschreibungen für Webentwickler fragen nach den neuesten JavaScript-Trends als wären diese gleichbedeutend mit Webentwicklung, während die wahren Grundlagen wie HTML, CSS und Barrierefreiheit kaum nachgefragt werden. Dabei zeigt die Praxis, dass es gerade an diesen Grundlagen überall gewaltig hapert.
Selbst die wichtigsten Richtlinien für Barrierefreiheit im Web, die Web Content Accessibility Guidelines (WCAG), die früher noch forderten, dass Websites auch ohne JavaScript funktionieren müssen, sind mittlerweile davon abgekommen. Diese Entscheidung ändert allerdings nichts daran, dass JavaScript in der Regel auch heute noch mehr Probleme verursacht als es löst – und das nicht nur in Sachen Barrierefreiheit.
Website oder Web-App?
Eine Frage, die in der Diskussion um JavaScript leider viel zu selten gestellt wird, ist jene, was man denn überhaupt produziert. Handelt es sich bei dem, was man mit Webtechnologien zusammenbastelt, um eine klassische Website oder um eine interaktive Web-App?
Moderne Web-Technologien ermöglichen Anwendungen wie Videospiele, Tabellenkalkulation und Grafiksoftware direkt im Browser. Kaum jemand, der bei klarem Verstand ist, würde fordern, dass so etwas ohne JavaScript funktionieren muss.

Aber der springende Punkt ist: Die absolute Mehrheit aller Webprojekte sind keine solchen Apps, sondern stinknormale Info-Angebote, die genauso gut auf Papier gedruckt sein könnten. Die typische Firmenwebsite, die aus vier Seiten hohler Marketing-Phrasen besteht und alle zwei Jahre einmal aktualisiert wird, ist keine Web-App, sondern eine statische Seite, die statischer kaum sein könnte.
Auch WIESOSO ist trotz der Kommentarfunktion nur eine klassische Website. Mehr als 99 Prozent meiner Besucher kommen ohnehin nur zum Lesen vorbei und von den restlichen stören sich wahrscheinlich auch die wenigsten daran, dass beim Kommentieren die Seite neu lädt. (Sollte ich mit dieser Vermutung falsch liegen, ist das jetzt zumindest ein Grund, um mir einen bösen Dreizeiler wie im Beispiel weiter oben zu schreiben.)
Falls ich irgendwann einmal die Zeit dazu finde, würde ich die Kommentarfunktion zwar gerne mit JavaScript etwas verfeinern, allerdings würde ich mich dabei an die urzeitliche Webdesign-Regel halten, dass JavaScript nur ein Komfort-Bonus ist und die Seite auch ohne diesen Schnickschnack funktionieren muss.

Aber wer surft denn noch ohne JavaScript?
Wer im Gegensatz zu mir meint, dass eine Website nicht ohne JavaScript funktionieren muss, argumentiert ganz gerne damit, dass heutzutage doch ohnehin jeder Browser JavaScript unterstützt und fast niemand es deaktiviert. Ein Artikel auf heise.de liefert dazu etwa Zahlen, die suggerieren, dass schon seit 2013 nur noch etwa 0,2 Prozent der Webnutzer ohne JavaScript unterwegs sind.
Dieser genannte Artikel ist zwar denkbar einseitig, man kann ihm aber zugute halten, dass er die Verlässlichkeit der angegebenen Zahlen selbst ein wenig in Frage stellt und die Quellen verlinkt. In einer dieser Quellen aus dem Jahr 2016 kann man nachlesen, dass ermittelte Zahlen stark schwanken. Für das Wikipedia-Portal beträgt dieser Wert etwa rund 7 Prozent – oder anders ausgedrückt: Dort würde man rund jeden 14. Besucher vor den Kopf stoßen, wenn man JavaScript voraussetzt. Das ist schon eine andere Hausnummer.
Die Frage, wer überhaupt ohne JavaScript surft, wird auch zunehmend zum Henne-Ei-Problem. Als kleine Analogie: Wenn man ein Restaurant betreibt, das nur über eine lange, enge Wendeltreppe erreichbar ist, könnte man leicht argumentieren, dass Rollstuhlfahrer kein Problem damit haben – schließlich sei ja noch nie einer da gewesen, um sich zu beschweren. Analog dazu werden auch Websites, die nur mit JavaScript funktionieren, so gut wie keine Besucher ohne JavaScript bekommen.
Eigentlich gäbe es gute Gründe, ohne JavaScript zu surfen. Die meiste Werbung würde automatisch wegfallen, Seiten könnten schneller laden, unnötiges Gezappel sowie die Gefahr, sich einen Virus einzufangen, wären reduziert, … aber wenn gleichzeitig ein guter Teil aller Websites ihre Inhalte nicht mehr anzeigen, ist man quasi dazu gezwungen, mit JavaScript zu surfen.
Erhöhte Ausfallwahrscheinlichkeit
Die Frage, wer heutzutage noch bewusst ohne JavaScript surft, ist in Wahrheit auch nur ein Nebenschauplatz. Durch die Erhöhung von Komplexität schafft man nämlich auch Unmengen an neuen Ausfallmöglichkeiten, zum Beispiel:
-
Gestörte Internetverbindung
Manchmal wird mir bei Suchen im Web an oberster Stelle ein Ergebnis angezeigt, das vielversprechend aussieht, aber zurzeit nur schwer erreichbar ist. Dann wird mir nach langer Wartezeit oft nur das absolute Grundgerüst der Seite angezeigt – schwarz auf weiß, ohne Bilder und ohne JavaScript. Eine gute, klassische Seite wäre dann immer noch einwandfrei benutzbar, aber leider kann ich mich nicht erinnern, wann ich das letzte Mal eine solche gesehen habe.
-
Softwarefehler
JavaScript ist nichts Anderes als ein Programmcode – und weil Programmierer nicht fehlerfrei sind, enthält auch dieser Code naturgemäß Fehler. Selbst auf namhaften Plattformen wie Facebook kommt es bei mir regelmäßig vor, dass die gesamte Seite von einem Moment zum anderen nicht mehr funktioniert, weil das Programm versagt.
-
Vielfalt auf Benutzerseite
Zu dem Problem, dass der Code an sich Fehler beinhalten kann, kommt noch hinzu, dass er auf jedem erdenklichen System fehlerfrei laufen muss – schließlich wird er ja bei jedem einzelnen Seitenbesucher auf dessen Gerät ausgeführt. Ist das ein Smartphone, ein PC oder ein Tablet? Windows, Linux, MacOS? Google Chrome, Firefox, Safari?
Insbesondere stellt sich auch die Frage, welche Plugins man in seinem Browser installiert hat. Werbeblocker, um nur ein Beispiel zu nennen, können als Kollateralschaden durchaus das eine oder andere JavaScript-Programm außer Gefecht setzen – schließlich wird JavaScript traditionell vor allem für Werbung ge- und missbraucht.
-
Updates
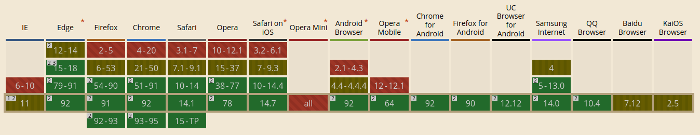
Als wäre die Vielfalt auf Benutzerseite bezüglich grober Systemunterschiede noch nicht genug, kommt zu jedem einzelnen Systemdetail auch noch die Frage hinzu: In welcher Version? Schon JavaScript selbst wird laufend weiterentwickelt, aber nicht jeder Browser unterstützt sofort die neueste Version. Selbst wenn tatsächlich 99,8 Prozent aller Internetnutzer JavaScript grundsätzlich aktiviert haben, heißt das noch lange nicht, dass irgendein bestimmter Code bei all diesen Personen wie gewünscht funktioniert.

Übersicht der Unterstützung von ECMAScript 2015 (JavaScript-Standard) in unterschiedlichen Browserversionen. Selbst die Bestwertung (grün) in dieser Aufstellung ist keine Garantie dafür, dass ausnahmslos alles wie gedacht funktioniert, denn sie wird schon ab 95 Prozent Übereinstimmung vergeben. (Bildquelle: Screenshot von caniuse.com) Und es kommt noch besser: Die meisten Webentwickler schreiben heutzutage gar kein pures JavaScript mehr, sondern verwenden stattdessen am besten gleich eine ganze Reihe vorgefertigter Programmbibliotheken, die ihrerseits auch wieder regelmäßig Updates bekommen. Die Komplexität kennt also kaum noch Grenzen und wenn irgendwo etwas zu alt oder zu neu ist, bricht im schlimmsten Fall das ganze Kartenhaus in sich zusammen.
Mit automatischen Updates an der »falschen« Stelle ist es durchaus möglich, dass die Anzahl ausgesperrter Seitenbesucher von heute auf morgen statt theoretischer 0,2 Prozent faktische 20 Prozent ausmacht.
-
Archivierte Seiten
Selbst wenn es jemand schaffen sollte, diese ganze Komplexität zu verwalten, stets alles auf dem neuesten Stand zu halten und trotzdem Benutzer mit leicht veralteter Ausstattung nicht sofort vor den Kopf zu stoßen, bleibt am Ende des Tages die Frage: Kann man die Seite noch archivieren?
Ich habe auf meiner Festplatte ein paar Seiten liegen, die ich vor mehr als 15 Jahren über die Speicher-Funktion meines Browsers gesichert habe und die sich immer noch problemlos lesen lassen. Ähnlich, aber im »ein bisschen« größeren Umfang archiviert die Internet Archive Wayback Machine seit vielen Jahren Internetseiten und ermöglicht damit einen Blick in längst vergangene Zeiten. Mit zunehmender Komplexität funktioniert so etwas immer schlechter.

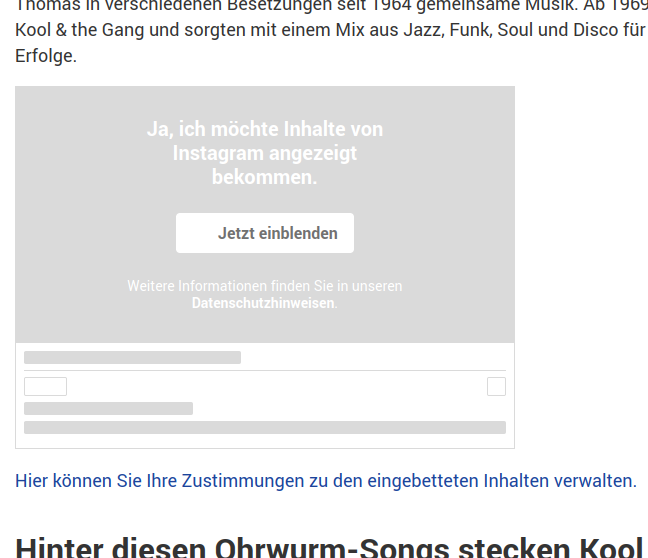
Ein aktueller Artikel auf GMX beinhaltet ein ausführliches Instagram-Posting – aber nur, solange technisch alles glatt geht. Speichert man die Seite ab, kann das per JavaScript eingebundene Posting nicht mehr geladen werden. Ein Klick auf »Jetzt einblenden« ändert auch nichts daran. Die archivierte Seite ist vom ersten Tag an eine Ruine. Das Traurigste daran ist, dass andere Alternativen zum Archivieren genauso mit Füßen getreten werden. Man könnte Seiten ja auch über die Druck-Funktion in eine PDF-Datei umwandeln, aber nur die wenigsten Websites bewahren dabei eine gute Form. Damit bleibt letztendlich nur die Möglichkeit, einen Screenshot zu machen, wodurch Text aber unpraktischerweise zu einem Bild wird – und nicht selten wird dieser Text dann auch noch von Cookiebannern oder anderem Schabernack (oft auf JavaScript-Basis) verdeckt, denn wenn man schon eine schrottige Website produziert, dann wenigstens konsequent.
Standardfunktionen »in schlecht« nachbauen
Maßvoll eingesetztes JavaScript – sofern es denn wie gewünscht funktioniert – kann das Benutzererlebnis durchaus bereichern. Aber gerade dann, wenn man keine komplexe Web-App, sondern eine herkömmliche Website erstellt, ist meistens das Gegenteil der Fall.
Weil JavaScript für reine Info-Seiten nicht notwendig ist, werden damit gerne Basisfunktionen in vermeintlich besserer Form nachprogrammiert. Allerdings haben die Täter hinter solchen Machenschaften diese Funktionen in der Regel gar nicht richtig verstanden. Sie sind sich deshalb auch gar nicht bewusst, dass Standardfunktionen facettenreicher sind, als man auf den ersten Blick sieht. Die JavaScript-Variante wird dadurch bloß zu einem billigen Abklatsch, der mit unnötiger Effekthascherei über seine fast schon kriminellen Unzulänglichkeiten hinwegtäuscht.
Beispiele für (vorerst) zerstörte Basisfunktionen:
-
Zurück-Taste im Browser
Die Funktion, um die zuvor aufgerufene Seite nochmals anzuzeigen, erfasst nur neu geladene Dokumente. Wird eine Website stattdessen per JavaScript aktualisiert, bringt einen die Zurück-Taste nicht mehr dorthin zurück, wo man zuletzt war.
-
Pfade teilen oder speichern
Wenn man auf einer klassischen Website diverse Unterseiten aufruft, kann man den Pfad auf das jeweilige Dokument speichern oder teilen. Wenn diesen Pfad später jemand aufruft, wird wieder das gleiche Dokument mit dem gleichen Inhalt vom Server angefordert.
Tauscht man stattdessen die Inhalte der Website mit JavaScript aus, funktioniert das nicht. Man kann zwar trotzdem den Pfad teilen oder speichern, allerdings merkt sich dieser die aufgerufene Unterseite nicht und ruft deshalb immer nur die Startseite auf.
-
Link-Optionen
Klickt man auf einer klassischen Website einen Link mit der rechten Maustaste an, hat man vielfältige Optionen – unter anderem, um das verlinkte Dokument in einem neuen Tab zu öffnen, es auf der Festplatte zu speichern oder zu den Favoriten hinzuzufügen.
Führen Links JavaScript aus statt auf ein anderes Dokument zu verweisen, funktionieren all diese Optionen nicht.
-
Fehlerseiten
Kann auf einer klassischen Website etwas nicht geladen werden, erhält man automatisch eine mehr oder weniger aussagekräftige Fehlermeldung, zum Beispiel, dass die spezifische Seite nicht gefunden wurde (»404«), dass man keine Zugriffsberechtigung hat oder dass der Server generell nicht erreichbar ist.
Werden Inhalte stattdessen per JavaScript nachgeladen und dieses Kunststück misslingt aus irgendeinem Grund, passiert je nach konkreter Situation entweder gar nichts mehr, es werden überall nur noch griffige Kurztexte wie »null« und »undefined« angezeigt oder man kann sich bis zum Ende aller Tage eine lustige Lade-Animation anschauen.
Zugegeben gibt es für all diese Probleme Workarounds, aber um diese anzuwenden, muss man sich erst einmal sämtlicher Schwächen bewusst werden. Wer sich dessen bewusst ist und klar denken kann, sollte sich aber zuallererst die Frage stellen, ob es sich wirklich auszahlt, für eine JavaScript-Spielerei das Web neu zu erfinden … und dabei auch noch unnötig aufzublasen.
Mit JavaScript Ressourcen sparen?
Jetzt lamentiere ich hier darüber, wie JavaScript alles unnötig aufbläst, aber interessanterweise ist mir im Web auch schon die gegenteilige Sichtweise untergekommen: JavaScript würde Ressourcen sparen.
Die Argumentation ist leicht nachvollziehbar: Ein Link auf einer klassischen Website lädt die gesamte Seite inklusive Menü und sonstigem Drumherum neu. Wenn man stattdessen nur den wesentlichen Inhalt austauscht, müssen vom Server weniger Daten übertragen werden. So weit, so gut. Nun stellt sich bloß die Frage: Zahlt sich diese Ersparnis in der Praxis aus?
Nehmen wir meine eigene Seite als ganz konkretes Beispiel: Der gesamte HTML-Code meines letzten Artikels hat einen Speicherbedarf von rund 22 Kilobyte. Davon werden etwa fünf Kilobyte für das unveränderliche Grundgerüst benötigt, könnten also beim Aufruf weiterer Artikel eingespart werden.
Die erstbeste Anleitung, die ich im Web finde, um Inhalte per JavaScript nachzuladen, baut auf einer populären Programmbibliothek namens jQuery auf. Diese muss zusätzlich auf der Website eingebunden werden und beansprucht rund 93 Kilobyte.
Damit die Einsparung von fünf Kilobyte pro Klick nun größer ist als dieser Zusatzaufwand, müsste ein Besucher meiner Website mehr als 18 Artikel lesen. Das entspricht grob 90 Seiten Text im A4-Format. Und das ist noch eine optimistische Milchmädchenrechnung, denn durch das Einbinden von jQuery allein passiert noch gar nichts. Das eigentliche Programm – mitsamt aller nötigen Workarounds – müsste danach erst noch geschrieben werden.

In dieser konkreten Form wäre das Thema »Ressourcen sparen durch JavaScript« also ein Fall für die Gebrüder Grimm. Man kann sicher darüber diskutieren, ob es sinnvollere Anwendungsfälle gibt, aber in den meisten Fällen kann JavaScript wohl nur solche Internetseiten retten, die davor schon in jeder Hinsicht virtuelle Umweltsäue waren.
JavaScript ist unnötig … außer für die Wirtschaft
Zusammenfassend kann ich sagen, dass der exzessive Einsatz von JavaScript auf klassischen Webseiten – also Daumen mal Pi auf rund 99,9 Prozent aller Webangebote – mehr Probleme verursacht als löst. Eine Info-Seite, die ohne JavaScript keine Infos anzeigt, ist wie ein Wasserkocher, der ohne Internetanbindung kein Wasser kocht.
Ein Teil dieses Problems könnte darin liegen, dass Webdesigner und Webentwickler schon immer vorwiegend Quereinsteiger waren, die die Grundlagen des Web nicht verstanden hatten. So kommt es schließlich dazu, dass Programmierer Webseiten »programmieren« – auch dann, wenn es eigentlich nichts zu programmieren gäbe.
Der Wirtschaft wird das nur recht sein, denn wer will schon eine einfache, statische Website verkaufen, die wartungsfrei für die nächsten 20 Jahre online bleiben kann? Daran verdient doch niemand etwas! Also lieber die komplexesten und neuesten JavaScript-Frameworks und -Libraries einsetzen, um den Kunden für teures Geld eine »hochprofessionelle State-of-the-Art-Lösung« anzudrehen, die morgen schon wieder Schnee von gestern ist.
Zusätzlich – und das ist wahrscheinlich der wichtigste Punkt von allen – wird so ziemlich jede Art von Werbung im Web über JavaScript eingebunden. Große Websites enthalten oft dutzende Scripts zur Monetarisierung ihrer Inhalte. Wenn diese Seiten ohne JavaScript nicht mehr funktionieren, hat das nichts mit technischer Notwendigkeit oder tollen, modernen Features für die Besucher zu tun, sondern einzig und allein mit dem Wunsch, die eigene Geldbörse zu füllen.
Artikel-Informationen
Artikel veröffentlicht:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare
Gregor Thul
chapeau. Genau meine Meinung
Anonym
Haha, schöner Artikel. Einmal zu Test-Zwecken: Ein anonymer Kommentar ;)
Desweiteren gibt es von mir keine bösen Worte, sondern ausschließlich Lob.
Ralf
Ich benutze unterwegs gerne Opera Mini als Browser. Damit kann sogar ein 10 Jahre altes Nokia 5230 noch WebSites anzeigen, allerdings ohne Javascript, denn das funktioniert mit Opera Mini nicht gut.
DerHansKanns
Hallo und danke für den Artikel - genau mein Ding und meine Reichweite. Sobald man Java einsetzt ist man bei diversen Endgeräten / Browsern mit unterschiedlichen Reaktionen unterwegs. AddOns in den Browsern und ProxyFilter verderben den Rest.
Ich selber sitze hinter einen WebProxy, der bereits Unrat filtern soll, auf einem landesfremden Server über einen Tunnel und habe einige wenige Addons zur Sicherheit geladen. Java zu deaktiviren geht unter FF nur noch durchs Knie, also dann eben mit ( ohne laufen tatsächlich mehr als 50% der Seiten gar nicht mehr - ganz ohne Meldung ! ).
Trotzdem und speziell bein den FrameWorks merkt man die Amateure die sich WebDesigner nenne, irre lange Laufzeiten eh irgend was passiert weil auf den Servern die FrameWorks erst allen Bescheid sagen müssen wer da was macht und wer das sitzt etc. Zudem bringen Frameworks meine Webserver regelmäßig an die Grenzen , ich habe sie deshalb alle deinstalliert und untersagt - OK hat nur tangential mit Java zu tun, aber allein die Ladeproceduren sind dortr immer unverantwortlioch und über Bibos realisiert.
Also nochmal Daumen hoch, ich gestalte meine Seiten nur mit den Sachen die HTML5 können und Ende. Das reicht bei 99% der Anwendungen aus.
Grüsslichst
Heike
Antwort an DerHansKanns:
Und was hat das jetzt mit Java zu tun?
Java ist nicht Javascript, es ist was völlig anderes.
Mo
Erstmal vielen Dank. Sehr gut verfasster Artikel. Was ich aber immernoch nicht verstanden habe ist, wie abhängig sind die heutige websites von JavaScript? Obwohl fast alle Browsern JavaScript unterstützen, bedeutet aber, nicht dass ich eine Website komplett mit/ohne JavaScript programmieren muss? Ich hoffe du verstehst was ich meine.
Michael Treml (Seitenbetreiber)
Antwort an Mo:
Es steht natürlich jedem frei, wie viel oder wie wenig JavaScript man verwenden will. Man sollte sich nur bewusst sein, dass der Einsatz auch einen Preis hat.
Dieser Blog ist übrigens selbst nicht ganz frei von JavaScript, allerdings dient es hier nur für ein paar Komfort-Funktionen, die auf eine grundsätzlich auch ohne JavaScript funktionsfähige Seite aufgesetzt sind. Das ist der Weg, den ich für einfache Informationsseiten empfehlen würde.
Vergrößerbare Bilder in meinen Artikeln sind zum Beispiel ganz einfache Links auf Bilddateien. Mit JavaScript überschreibe ich aber die Funktion dieser Links, sodass sie das Bild einblenden, während die Seite im Hintergrund geöffnet bleibt. Das entspricht mehr dem Verhalten, das sich Benutzer heutzutage erwarten. Sollte JavaScript aber aus irgendeinem Grund nicht funktionieren, ist immer noch der Standard-Link da, der die Bilddatei direkt im Browser öffnen kann. Ein angenehmer Nebeneffekt davon ist auch, dass man diese vergrößerbaren Bilder in neuen Tabs oder Fenstern öffnen kann, weil man anders als mit reinem JavaScript nicht komplett die Standard-Funktionen des Browsers aushebelt.
(Wenn ich sie mir jetzt noch einmal so ansehe, hat diese Bild-Funktion aber noch Verbesserungsbedarf in Sachen Barrierefreiheit. Genau aus solchen Gründen versuche den Einsatz von JavaScript eher gering zu halten – es wird einfach sehr schnell sehr komplex.)
Elias
Sehr gute Artikel, vielen Dank. Aber was kann ich am besten verwenden, wenn ich JavaScript z. B. für Dropdown Menüs oder Videos ausschließe? CSS? Oder hast du da ein ähnlicher Artikel mit ein paar Empfehlungen?
Michael Treml (Seitenbetreiber)
Antwort an Elias:
Bzgl. Videos wäre mir nicht bekannt, dass diese jemals in irgendeiner Weise auf JavaScript angewiesen waren. Als ich um die Jahrtausendwende mit HTML & Co. begonnen hatte, war grundsätzlich das Embed-Tag https://www.w3schools.com/TAGS/tag_embed.asp für solche Fälle vorgesehen, aber für direktes Videoeinbinden nicht praktikabel, weil verschiedene Zielrechner unterschiedliche Videoformate benötigt hätten. Deshalb hatte es sich durchgesetzt, stattdessen ein Flash-Programm einzubinden, das Videos abspielen kann. Flash war ein weit verbreitetes Browser-Plugin, das unabhängig von JavaScript interaktive Inhalte darstellen konnte. Heute gibt es in HTML ein eigenes Video-Tag https://www.w3schools.com/tags/tag_video.asp , das auch sehr gut von unterschiedlichen Systemen unterstützt wird.
Dropdown-Menüs sind dagegen eine ziemlich komplexe Angelegenheit – vor allem, wenn man Robustheit, gute Benutzbarkeit und Barrierefreiheit ernst nimmt. Ich habe einmal das relativ neue Details-Tag für so etwas »missbraucht«, etwa so, wie es hier beschrieben ist: https://medium.com/an-idea/the-details-of-a-dropdown-a817dc27e545
Aber diese Praxis ist mindestens umstritten, weil dieses Tag dafür (vermutlich) semantisch nicht gedacht ist und sich per Tastatur nicht so bedienen lässt, wie man es von einem Menü erwarten würde. Es öffnet sich auch nur bei einem Klick, nicht bei einer Mausberührung.
Ich erinnere mich dunkel, in den letzten Jahren irgendwo ein vielversprechendes Dropdown-Tutorial von jemanden gesehen zu haben, den ich in irgendeiner Form folge, aber ich finde es leider nicht mehr. Ich weiß auch nicht mehr, ob es ohne JavaScript ausgekommen ist, aber mit den neueren Pseudo-Klassen in CSS ist da definitiv schon sehr viel möglich.
alpha111
Da spricht mir jemand aus der Seele. Ich bin bei weitem kein Technologieverächter, im Gegenteil ich bin Technikenthusiast. Aber ich versuche trotzdem immer nur so viel wie nötig einzusetzen. Das verstehen nur leider immer weniger Menschen richtig und so findet man sich schnell in der Niesche "Oldschool" und nicht mehr "up to date".
Ich danke vielmals für diesen sehr interessanten Beitrag, der mir zeigt, dass ich nicht "das letzte Einhorn" bin ...
Michael Treml (Seitenbetreiber)
Antwort an alpha111:
Auch von mir herzlichen Dank für diesen Kommentar! Mich freut es auch immer wieder, zu sehen, dass es auch noch andere Leute gibt, die in diese Richtung denken.
Legend
Erstmal ein sehr großes Lob an den Autor👍🏼👍🏼
Dein Bericht hat mir wirklich die Augen geöffnet und mir ein ganz anderes Bild von Web Entwicklung gezeigt...ich wäre ehrlich gesagt niemals darauf gekommen das Javascript mehr Probleme macht als löst, obwohl es eigentlich ganz logisch ist,da Codes immer Fehler enthalten.
Vielen Dank das du dir soviel Mühe gegeben hast diesen Bericht zu schreiben👍🏼👍🏼👍🏼👍🏼
Michael Treml (Seitenbetreiber)
Antwort an Legend:
Danke! Es freut mich sehr, wenn ich mit diesem Artikel eine neue Sichtweise vermitteln konnte.
Tim
Haha, schöner Artikel. Und es ist fast eine Frechheit, dass die von dir hochgelobte Kommentar-Funktion noch nicht benutzt wurde. Nicht einmal zu Test-Zwecken. ;) Von mir gibt es allerdings keine bösen Worte, sondern ausschließlich Lob.
Michael Treml (Seitenbetreiber)
Antwort an Tim:
Vielen Dank!