Das Web ist zu kompliziert geworden. Macht Project Gemini es besser?

Ich habe in den letzten Jahren keinen Hehl daraus gemacht, dass das Web aus meiner Sicht eine falsche Richtung eingeschlagen hat. Internetseiten sind heute komplett überladen und schießen technisch mit Kanonen auf Spatzen.
Zum Glück bin ich nicht der einzige, der so denkt. Und während ich nur oberschlau daherrede, bemühen sich andere Leute um eine konstruktive Lösung. So ist im Jahr 2019 Project Gemini entstanden. Dabei handelt es sich um ein neues Internetprotokoll, das eine Nische zwischen dem aufgeblasenen Web und der extrem rudimentären Alternative Gopher besetzen will.
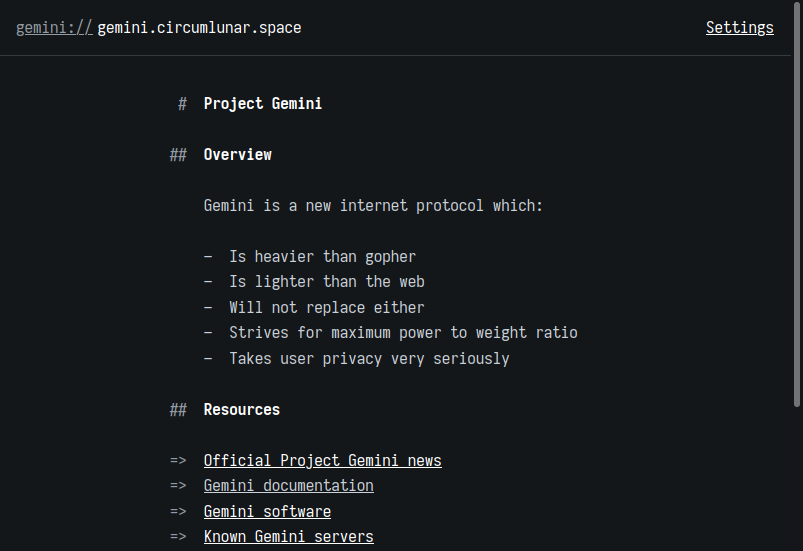
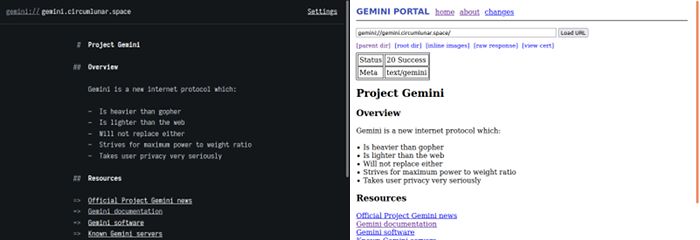
Analog zu HTML im Web bietet Gemini eine Seitenbeschreibungssprache namens Gemtext, um Internetseiten zu erstellen. Diese ist aber mit Absicht minimalistisch gehalten. Formatierungsmöglichkeiten wie das Ändern von Farben oder Schriftarten gibt es etwa überhaupt nicht. Stattdessen hängt die Darstellung davon ab, mit welchem Browser und welchen Einstellungen die Seite aufgerufen wird. Somit hat man als Besucher selbst in der Hand, wie Gemini-Seiten aussehen.

Das zeigt deutlich den Fokus dieses Projektes auf: Es geht vor allem darum, Textdokumente zu teilen, wie es auch im Web ursprünglich der Kerngedanke war. Mit der heutigen, interaktiven Werbemüllhalde namens Web will man bewusst gar nicht konkurrieren. Im Gegenzug will man aber zumindest ein bisschen mehr bieten als Gopher, wo es nur Textdateien »ohne alles« gibt.
Und dieses »Bisschen« ist in der Tat sehr überschaubar. Während es in HTML mehr als 100 Elemente gibt, um Dokumente zu strukturieren und zu erweitern, sind es in Gemtext gerade einmal fünf:
- Überschriften
- Listen
- Links
- Blockzitate
- Vorformatierter Text
Ein wesentliches Ziel ist es, dass die Sache für Entwickler möglichst einfach bleiben soll. Seitenbetreiber sollen einfach drauflos schreiben können und jeder geübte Programmierer soll in der Lage sein, in kürzester Zeit einen eigenen Browser, also eine App zum Betrachten von Gemini-Seiten, aus dem Boden zu stampfen.
Aber was bedeutet das für Benutzer, die Gemini-Seiten einfach nur lesen wollen? Was müssen sie für Abstriche hinnehmen?
Überschriften: Aller guten Dinge sind drei
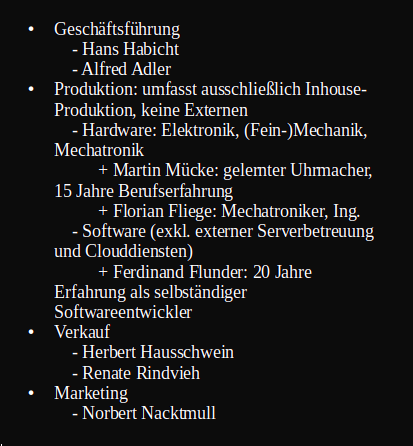
Ein wesentliches Element, um Texte zu strukturieren, sind Überschriften. Diese bietet Gemtext in drei Ebenen an. Ich kann also zu jeder Hauptüberschrift auch Unter-Überschriften und Unter-Unter-Überschriften definieren (… auch wenn das Wort »Unter-Überschrift« im Deutschen herrlich paradox klingt).
Das sind nur halb so viele Ebenen wie in HTML, also im Web, zur Verfügung stehen. Darüber, ob das gut oder schlecht ist, könnte man sicher vortrefflich streiten, zumal es auch auf den konkreten Inhalt ankommt, wie viele Ebenen sinnvoll sind.
Grundsätzlich soll man Internetseiten stark strukturieren, weil Besucher sie eher überfliegen als sie wie einen Roman Satz für Satz zu lesen. Umgekehrt hilft es aber auch nur wenig, wenn man als Besucher eine Unter-Unter-Unter-Unter-Unter-Überschrift liest und zur Orientierung im Kopf behalten muss, was die fünf übergeordneten Überschriften waren.
Meiner Meinung nach sind sechs Überschriften sehr viel, aber drei können im Gegenzug rasch an ihre Grenzen stoßen.
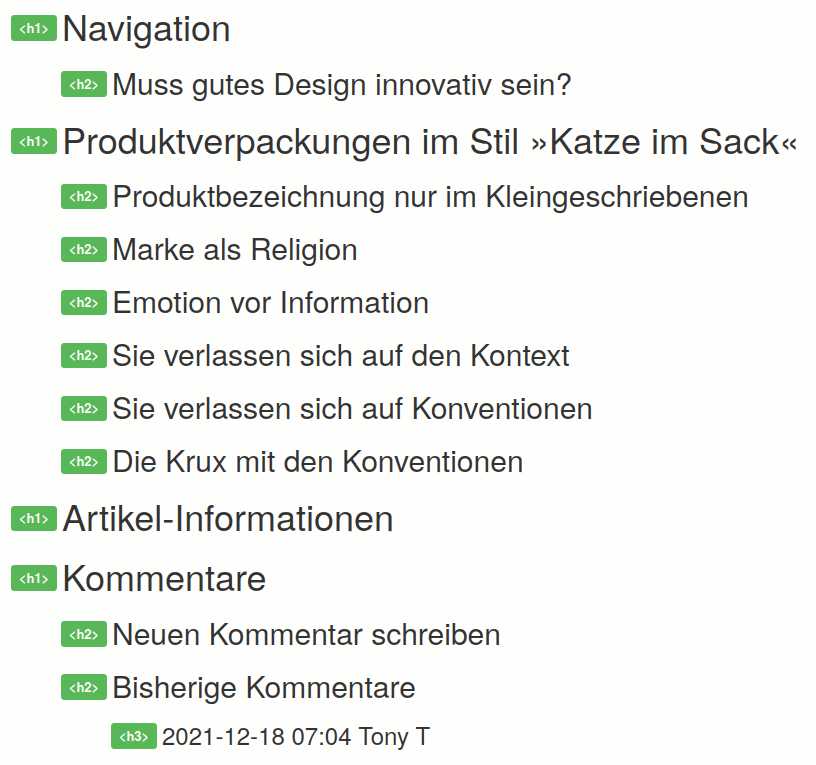
Es ist zwar durch einige Design-Entscheidungen nicht offensichtlich, aber WIESOSO verwendet derzeit sowohl auf der Startseite als auch auf den einzelnen Artikelseiten genau drei Ebenen. »Kommentare« ist zum Beispiel eine Überschrift erster Ebene, »Bisherige Kommentare« eine Überschrift zweiter Ebene und Name und Datum jedes einzelnen Kommentars bilden Überschriften dritter Ebene. Würde ich den gesamten Kommentarbereich in der Hierarchie unter die Überschrift des eigentlichen Artikels verschieben, bräuchte ich schon vier Ebenen.

Design-Rebellen kennen kein Limit
Manche Webdesign-Rabauken kommen auch mit sechs Überschrift-Ebenen nicht aus und ignorieren das Limit einfach. Das ist im Web grundsätzlich möglich, weil HTML sehr fehlertolerant ist.
In HTML zeichnet man Überschriften im Code mit den Bezeichnungen »<h1>« bis »<h6>« aus. Wenn man weitere Auszeichnungen wie »<h7>«, »<h8>« und »<h9>« verwendet, wird das zwar nicht als Überschrift erkannt, erzeugt vorerst aber auch keinen wahrnehmbaren Fehler. Webdesigner können diese Möchtegern-Überschriften genauso formatieren wie echte Überschriften und sind sich mitunter nicht einmal bewusst, dass es keine sind.
Die negativen Auswirkungen solcher Pseudo-Überschriften sind für die meisten Besucher unsichtbar. Wer aber zum Beispiel wegen Blindheit Vorlesesoftware benutzt, mit der man auf Knopfdruck von einer Überschrift zur nächsten springen kann, wird hier vor den Kopf gestoßen.
Bei Gemtext könnte das ähnlich ablaufen. Überschriften unterschiedlicher Ebenen werden hier ausgewiesen, indem man eine einzelne Raute (#), zwei Rauten (##) oder drei Rauten (###) vor den Überschriftstext stellt. Es kann aber niemand daran gehindert werden, auch vier Rauten oder mehr einzutippen.
An dieser Stelle könnte es verhängnisvoll werden, dass Gemini es seinen Entwicklern möglichst einfach machen will. Es gibt nämlich keinerlei Vorgaben, wie Browser Überschriften verarbeiten sollen. Es ist ihnen explizit freigestellt, sie in irgendeiner beliebigen Weise hervorzuheben oder sie auch einfach wie jeden anderen Text zu behandeln.
Wenn jetzt jemand Überschriften-Ebenen verwendet, die es gar nicht gibt, kann das unvorhersehbare Ergebnisse haben, die von Browser zu Browser unterschiedlich sind. In einem Browser, der Überschriften nur als normalen Text behandelt, würde alles schön einheitlich aussehen, aber in anderen Browsern würde nach drei hübsch formatierten Überschrift-Ebenen plötzlich ein unformatierte kommen.

Es könnte sogar sein, dass eine Möchtegern-Vier-Rauten-Überschrift fälschlich als Drei-Rauten-Überschrift erkannt wird und die restliche Raute als Teil des Titeltextes behandelt wird.
Listen ohne Tiefe und Ordnung
Neben Überschriften gibt es in Gemtext auch Aufzählungslisten. Dazu schreibt man einfach vor jeden Aufzählungspunkt das Stern-Symbol (*), aber wie schon zuvor ist es auch hier ganz dem Browser überlassen, ob er damit irgendetwas Spezielles macht oder das Ganze einfach als normalen Text ausgibt.
Während man bei Überschriften immerhin drei Ebenen zur Verfügung hat, ist es hier gerade mal eine einzige. Verschachtelte Listen werden explizit nicht unterstützt.
Man könnte zwar behelfsmäßig mit Einrückungen etwas im reinen Textformat nachbauen, das nach einer verschachtelten Liste aussieht, aber das würde nur mäßig gut funktionieren. Insbesondere würden lange Textzeilen sich bei einem Zeilenumbruch nicht an die Einrückung halten, wodurch so eine Liste schnell unübersichtlich wird.

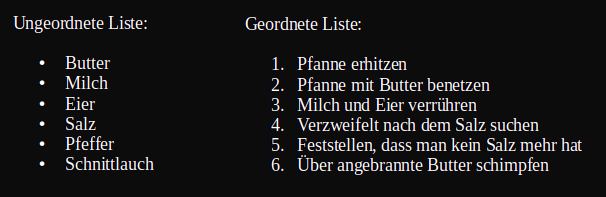
Außerdem gibt es in Gemtext nur diese eine Listenform. In HTML wird diese als »ungeordnet« bezeichnet und sollte nur für Aufzählungen verwendet werden, in denen die Reihenfolge keine wesentliche Rolle spielt, zum Beispiel bei Zutaten für ein Rezept. Für die Beschreibung des eigentlichen Kochvorgangs würde man stattdessen eine geordnete, durchnummerierte Liste verwenden. Aber eine solche gibt es in Gemtext nicht.

Auch hier könnte man nur per Handarbeit jede Zahl als reinen Text anschreiben. Im kleinen Rahmen mag das noch vertretbar sein, aber wenn man etwa einen Gesetzestext mit hundert Paragraphen online stellt und dann den zweiten löschen muss, hat man anschließend noch 98 weitere Aufzählungspunkte von Hand zu korrigieren.
Links brauchen Luft zum Atmen
Ein Kernelement jeder Internetseite sind Links, also Verknüpfungen, die auf andere Seiten führen. Hier driften HTML und Gemtext besonders weit auseinander.
Damit Gemtext möglichst einfach bleibt, ist es strikt zeilenorientiert. Das heißt, dass jede Textzeile in einem Dokument eine einzige, klar definierte Funktion hat. Sie kann ein normaler Text sein, eine Überschrift, ein Aufzählungspunkt, … oder ein Link.
Während das bei Überschriften und Aufzählungspunkten üblicherweise kein Problem darstellt, erfordert das bei Links ein deutliches Umdenken. Man kann in Gemtext nicht einzelne Begriffe in einem Text als Links definieren, wie ich das etwa in diesem Artikel hier mache, sondern muss jeden einzelnen Link in eine separate Zeile schreiben.
Das Gemini-Team ist in ihren FAQ der Ansicht, dass das auch positive Aspekte hat:
-
Zum einen sei man dadurch angespornt, einen möglichst aussagekräftigen Linktext zu schreiben, ohne sich darum kümmern zu müssen, ob dieser gut in den Fließtext passt.
Das kann ich grundsätzlich nachvollziehen, schließlich sind die Links in meinen Artikeln auch nicht immer ganz selbsterklärend.
-
Zum anderen sei man dadurch angespornt, nur die wichtigsten Links einzubinden.
Das ist in meinen Augen kein Vorteil. Gerade dort, wo Links direkt in einem Fließtext untergebracht sind, habe ich mir Zeit meines Lebens noch nie gedacht: »Puh, das sind zu viele.« Man denke nur an Wikipedia. Wer hat sich dort schon einmal an den vielen Links gestört?
Ganz im Gegenteil: Mich stört im Alltag viel öfters, dass nicht genügend Links gesetzt werden. Besonders in Nachrichtenartikeln wird ununterbrochen im Text auf diverse Quellen, Studien, andere Medien, Unternehmen und weiß der Geier was hingewiesen, aber wenn ich mehr darüber wissen will, muss ich meistens selbst danach suchen, weil sich niemand die Mühe gemacht hat, einen Link zu setzen.
Außerdem bin als Doktoratsstudent darauf getrimmt, dass Dokumente vollständige Referenzen anzuführen haben. Das Web wurde ursprünglich sogar genau dazu geschaffen, um wissenschaftliche Artikel zu vernetzen. Wenn Gemtext, das ohnehin nur auf das Teilen von Textdokumenten ausgelegt ist, nicht einmal in diesem Bereich mithalten kann, schmelzen die möglichen Anwendungsfälle dahin.
Wie bei den anderen Einschränkungen kann man auch hier nur händisch gegensteuern. Man könnte im Fließtext wie bei wissenschaftlichen Publikationen Referenzkürzel in Klammern anführen und dann am Ende des Artikels alle Quellen unter dem jeweiligen Kürzel auflisten.
![Screenshot zwei kurzer Textausschnitte in Englisch. Ausschnitt 1: »This was done in two diploma theses [12, 13] and resultet in a patent [14].« Ausschnitt 2: »[12] Treml M. Grobkonzeption und Steuerung eines Brailledisplays mit gruppierten Punkten. Diploma Thesis at TU Wien 2016. [13] Busse D. Konstruktion eines Braille-Displays. Diploma Thesis at TU Wien 2016. [14] Treml M, Zagler W, Busse D. Patent AT 518 530 A4. 2016.«](img/content/102/wissenschaftliche_publikation_referenzen.png)
Aber wenn es aus dem Fließtext heraus nicht einmal eine technische Verknüpfung zu den Links am Seitenende gibt, muss man jede einzelne Referenz händisch wie in einem Papierbuch nachschlagen. Das ist für eine brandaktuelle Technologie schon ein wenig grenzwertig.
Und als Sahnehäubchen gibt es auch hier wieder das Problem, dass es keine klaren Vorgaben für die Darstellung gibt. Links werden erstellt, indem man zuerst den Pfad (URL) und erst mit einem Abstand danach den beschreibenden Linktext angibt. Wenn ein Browser das genauso ausgibt, stehen die Referenzkürzel nicht einmal untereinander.
Bilder nur auf Anfrage
Was das Einbinden von Bildern betrifft: Es geht (eigentlich) nicht. Das bedeutet keineswegs, dass man gar keine Bilder über Gemini beziehen kann, aber Besucher müssen sie als separate Dateien aufrufen. Für WIESOSO hieße das etwa: Statt Bilder in meine Artikel einzubinden, könnte ich nur Links zu den Bilddateien setzen, die das jeweilige Bild statt der aktuellen Webseite öffnen.
Das klingt sperrig, aber ich muss zugeben, dass ich mich aus zwei Gründen trotzdem damit anfreunden könnte:
-
Einer von vielen Gründen für überladene Internetseiten ist eine Armada an ressourcenfressenden Bildern, die nur dazu da sind, um etwas vermeintlich hübsch zu machen und Emotionen zu transportieren – oder anders ausgedrückt: um die Leser zu manipulieren.
Wenn Besucher jedes Bild einzeln aufrufen müssen, werden sich Seitenbetreiber vielleicht zwei Mal überlegen, ob so etwas gut ist. Im Gegensatz zu den Links kann hier wirklich weniger mehr sein.
-
Damit Bilder im Web auch von blinden Personen und von Suchmaschinen verstanden werden, muss man sie mit einem sogenannten Alt-Text versehen, also einem kurzen Text, der den Bildinhalt beschreibt. Weil man von diesem Text als Sehender in der Regel nichts bemerkt, wird er von Möchtegern-Webentwicklern und Bloggern ohne Webdesign-Kenntnisse gerne ausgelassen oder mit sinnlosem Quatsch gefüllt.
In Gemtext müsste man diesen Alt-Text sichtbar in den Linktext schreiben. Wer es selbst dann nicht schafft, das sinnvoll auszufüllen, sollte statt Webdesigner vielleicht lieber Gärtner werden.
Wie praxistauglich solche Bildlinks sind, hängt natürlich wieder vom konkreten Anwendungsfall ab. Für alles, wo Text im Mittelpunkt steht, sollte das kein großes Hindernis sein, aber das Web muss sicher nicht darum bangen, dass Gemini ihm die Pornokonsumenten streitig macht.
Warum ausgerechnet Blockzitate?
Überschriften, Listen und Links sind wichtige Elemente und deshalb vollkommen zurecht in Gemtext enthalten. Wie sich als viertes von gerade einmal fünf Elementen ausgerechnet das sogenannte Blockzitat dorthin verirrt hat, ist mir allerdings etwas schleierhaft.
Ein Blockzitat ist genau das, was der Name sagt: Ein Absatz (Block), der aus einem Zitat besteht. Es wird mit einem Größer-Zeichen (>) eingeleitet und wie bei den anderen Elementen steht es auch hier dem Browser frei, ob er dieses Ding irgendwie speziell formatiert oder als normalen Text behandelt.
Ich will nicht behaupten, dass so ein Blockzitat komplett unnütz ist – in einem anderen Artikel habe ich erst kürzlich das HTML-Gegenstück mehrmals verwendet –, aber in Anbetracht dessen, was Gemtext alles nicht unterstützt, wirkt das im Gesamtbild wie ein PKW, der zwar ein Radio, aber keine Sitze hat.
Gemtext unterstützt keine Tabellen, keine hervorgehobenen Textstellen, keine semantischen Auszeichnungen für Adressen, Datumsangaben oder Navigationslinks. Aber ausgerechnet Blockzitate werden unterstützt?
Das erscheint mir ein wenig so, als hätte man mit Zwang nach etwas gesucht, was gut zu den selbst auferlegten Einschränkungen passt und keine Verpflichtungen mit sich bringt. Wenn ich schon einen minimalistischen Ansatz verfolge, hätte ich persönlich das Blockzitat weggelassen.
Jeder Text ist vorformatiert
Als letztes verfügbares Element gibt es vorformatierten Text. Dieser ist im Gegensatz zu den anderen Elementen eher technischer Natur.
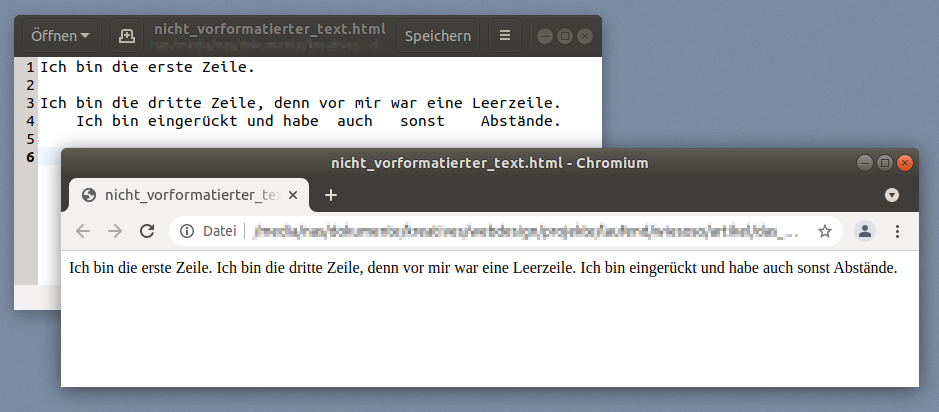
»Vorformatierter Text« heißt grundsätzlich, dass Text genauso ausgegeben wird, wie er vom Seitenersteller eingetippt wurde. Das ist in diversen Seitenerstellungssprachen nämlich nicht selbstverständlich. In HTML werden zum Beispiel automatisch mehrere Leerzeichen zu einem einzelnen zusammengefasst und Zeilenumbrüche verschwinden einfach, sofern man an der entsprechenden Stelle kein spezielles Zeilenumbruch-Element einfügt.

In Gemtext ist die Bezeichnung »vorformatierter Text« auf den ersten Blick etwas verwirrend, weil Text hier (zum größten Teil) ohnehin standardmäßig genauso ausgegeben wird, wie er eingetippt wurde. Das entsprechende Element bewirkt deshalb in erster Linie, dass alles in einer Schriftart dargestellt wird, in der alle Schriftzeichen die gleiche Breite haben, und Zeichenketten, die eigentlich andere Elemente wie Überschriften oder Listen erzeugen würden, werden innerhalb dieses Elementes als einfacher Text behandelt.
Diese Funktion ist etwa nützlich, um möglichst einfach und problemlos Programmcode zu teilen. Allerdings wird sie auch explizit beworben, um ASCII-Art zu erstellen, also Schrift- und Sonderzeichen so anzuordnen, dass sie optisch ein Bild ergeben.

In der Theorie unterstützen diese vorformatierten Abschnitte auch Alt-Text, der den Inhalt wie bei Bildern zugänglich zusammenfasst. In der Praxis berichtet aber ein blinder Benutzer, dass von drei getesteten Browsern kein einziger diesen Alt-Text tatsächlich ausgibt. (Die offizielle Mailingliste ist offline gegangen, während ich diesen Artikel geschrieben habe. Deshalb kann ich den Original-Beitrag nicht mehr verlinken.)
Wer den Browser macht, macht die Regeln
Die Sache mit dem Alt-Text für ASCII-Grafiken zeigt ein wesentliches Problem sehr deutlich auf. Egal, was in irgendeiner Dokumentation der ursprünglichen Macher steht: Letztendlich bestimmen die Browserhersteller, was geht und was nicht geht.
Alt-Texte funktionieren nicht. Im Gegenzug haben erste Hersteller aber auch schon etwas umgesetzt, was, wie früher erwähnt, eigentlich nicht gehen sollte: Wenn man Links auf Bilddateien setzt, werden diese Grafiken automatisch in die Seite eingebunden.

Das sieht aus, als würde sich hier die Frühgeschichte des Web wiederholen. Webbrowser hatten ursprünglich auch mit einem überschaubaren Funktionsumfang begonnen, dann aber eigenständig Dinge hinzu erfunden, was zu regelrechten Kriegen zwischen den Herstellern, den sogenannten Browserkriegen geführt hat.
Die Macher von Gemini scheinen daraus nichts gelernt zu haben. Mit ihren teilweise extrem vagen Spezifikationen fordern sie geradezu heraus, dass jeder Browserhersteller schon bei den Grundfunktionen sein eigenes Süppchen kocht.
Ich für meinen Teil werde vorerst also einmal abwarten, wie sich die Sache weiter entwickelt … sofern sie sich überhaupt noch viel weiter entwickelt. In der Mailingliste des Projektes wurde im vergangenen Jahr nur halb so viel geschrieben wie im Jahr zuvor, was nicht gerade darauf hindeutet, dass das Projekt gerade an Fahrt gewinnt.
Sollte es aber doch an Fahrt gewinnen, dann wünschen ich den Machern, dass die Namensgleichheit mit einem Raumfahrtprogramm der NASA kein Vorbote ist, dass es sich um ein Himmelfahrtskommando handelt.
Artikel-Informationen
Artikel veröffentlicht:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare