Ich bin blau und gehe auf den Strich – gestatten, Link

»Mein Name ist Link, Hyperlink« – so könnte sich der Protagonist dieses Artikels vorstellen. Und nein, hier geht es nicht um eine aufgepimpte James-Bond-Version von Nintendos Zipfelmützen-Maskottchen, sondern um Verknüpfungen auf Internetseiten – also um kurze Texte, die man anklickt, um irgendwo anders hinzukommen.
Warum Links die Steigerung »hyper« gleich direkt im Namen tragen, ist mir zugegeben ein Rätsel. Eine Unterscheidung zwischen Links, die »hyper« sind, und solchen, die es nicht sind, wäre mir jedenfalls neu. Aber das soll auch nicht Thema dieses Artikels sein, deshalb beschränke ich mich weitgehend auf die Kurzform.
Die eigentliche Frage, die hier behandelt wird, ist die, wie diese Dinger dargestellt werden sollen. Legt man einen Link an, wird er ohne weitere Formatierung üblicherweise blau und unterstrichen dargestellt. Das ist bekannt, das ist bewährt. Aber ist das auch sinnvoll oder wäre etwas Anderes besser?
Konsistenz: einmal blau, immer blau
Zumindest eine Sache lässt sich mit Sicherheit sagen: Wie auch immer man Links darstellt, man sollte konsequent bleiben. Andere Textauszeichnungen machen es schließlich auch so. Eine Fußnote markiert man nicht nach Lust und Laune mit Sternchen oder hochgestellten Zahlen, sondern man entscheidet sich für eine Variante und bleibt dabei.
Das klingt banal. In der Praxis sieht es trotzdem anders aus. Das Web wird heute von Grafikern dominiert. Da steht die optische Ästhetik über allem anderen, auch wenn das bedeutet, dass ich vor lauter schickem Weißraum nur noch drei Zeilen Text auf meinem Breitbildmonitor darstellen kann. Da ist dann auch jeder Link so gestaltet, wie es an der entsprechenden Stelle gerade »hübsch« ist – egal, ob man ihn so noch findet oder nicht.
Zumindest bei den wichtigsten Links hält sich das Problem in Grenzen. Wenn es mich zum ersten Mal in meinem Leben auf »Willis wahnwitzige Warzen-Website« verschlägt, werde ich wahrscheinlich unabhängig von der Link-Formatierung das Hauptmenü finden – weil ich erwarte, dass es ein solches gibt. Da klicke ich notfalls auf alles, was nach einer Aufzählung passender Begriffe aussieht – egal, ob diese blau, pustelrot oder eitergelb sind.
Weniger essenzielle Links sind dagegen oft nur schwer zu finden. Sowohl auf der Startseite der Kronen Zeitung als auch der New York Times wird mir etwa das Wetter für meinen aktuellen Standort angezeigt. Die Darstellung ist in beiden Fällen gleich unscheinbar, aber in einem Fall steckt dahinter ein Link zu einem ausführlichen Wetterbericht, im anderen nicht.

Ähnliches findet sich oft bei Angaben zu Autor, Veröffentlichungsdatum oder Anzahl der Kommentare zu einem Artikel. Meistens sind solche Details in unscheinbarem Grau ohne Unterstreichung gehalten, aber nicht selten verbirgt sich dahinter ein direkter Link zu Aufzählungen, Details oder Sprungmarken. Oft aber auch nicht.

Die beste Konsistenz ist natürlich jene, die über die eigene Website hinausgeht. Schließlich verbringen Besucher ihre meiste Zeit im Internet auf anderen Seiten als der eigenen und sollten nicht für jeden Webauftritt die Grundlagen neu lernen müssen. Man will ja auch nicht in jedem Haus neu lernen, wie man Türen öffnet, nur weil sich der Innenarchitekt ausgetobt hat. Der blaue, unterstrichene Link ist da jedenfalls eine langjährige Norm, die von jedem verstanden wird. Wenn man damit bricht, sollte man zumindest genau wissen, warum man das macht.
BILDlich gesprochen
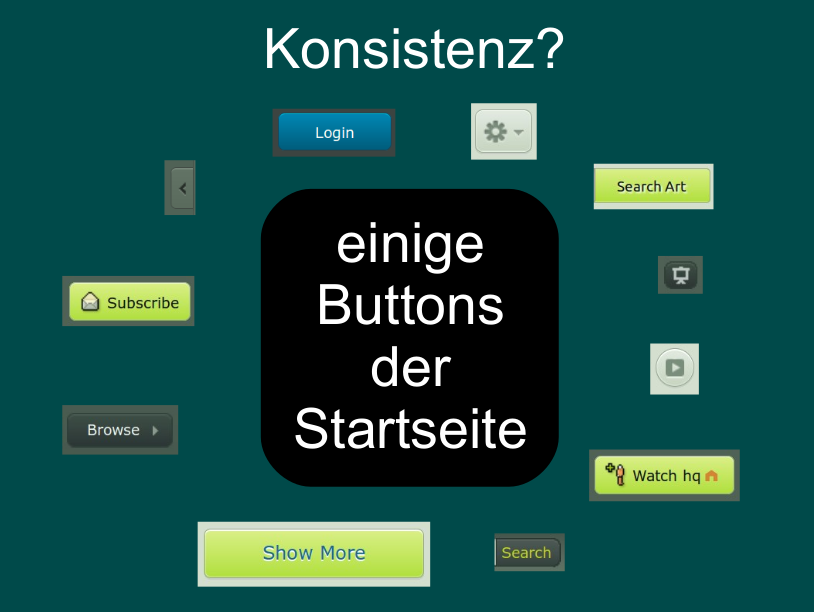
Eine Schwierigkeit mit konsequent blauen, unterstrichenen Links ergibt sich freilich dann, wenn es gar kein Text ist, den man verlinken will, sondern ein Bild. Nicht nur, dass dem heutigen Webnutzer nur noch selten mehr als drei Zeilen Text auf einmal zugetraut werden – auch das Hauptmenü wird von Grafikern mit verfehlter Profession gerne auf eine Ansammlung schicker Icons reduziert.
Das funktioniert in der Regel aber nicht. Es gibt nur sehr wenige Icons, die einigermaßen universell verstanden werden. Deshalb sollte man diese Bildchen als Webdesigner immer zusätzlich mit einem Textlabel versehen, das dann auch wieder den Link-Konventionen entsprechen kann.
Auf WIESOSO? Habe ich mich bemüht, das möglichst konsequent umzusetzen. Selbst vergrößerbare Bilder in Artikeln haben unterhalb einen zusätzlichen Textlink, der die Funktion deutlich macht.
Nur in einer Situation habe ich mit diesem Prinzip gebrochen: Das Logo im Seitenkopf verlinkt auf die Startseite, ohne dass das mit freiem Auge ersichtlich wäre. Grundsätzlich wäre dieser Link nicht notwendig, weil ich auch im Menü – hier per Textverweis – auf die Startseite verlinke, aber die Logoverlinkung ist ebenso wie die Linkgestaltung eine Konvention, die sich viele Benutzer erwarten. Diese Leute will ich natürlich nicht vor den Kopf stoßen.
Und wenn Du gerade zum ersten Mal davon gehört hast, dass die meisten Seitenlogos im Web auf die Startseite verlinken, sollte Dir jetzt umso besser bewusst sein, wie viele Links Dir im Alltag komplett entgehen und warum eine einheitliche Formatierung so wichtig ist.
Blau, blau, blau wie der Enzian?
Links sollen also möglichst immer in Textform und möglichst einheitlich dargestellt werden. Aber muss diese Einheitlichkeit aus biederer blauer Farbe bestehen?
Wie schon geschrieben, ist es jedenfalls Teil einer Norm, die von so ziemlich jedem verstanden wird. Während in den letzten Jahren viele bekannte Internetseiten auf einen Streich Unterstreichungen gestrichen haben, ist zumindest die blaue Farbe erhalten geblieben. Google, Amazon und Wikipedia machen etwa exzessiven Gebrauch von solchen blauen Links.
Blau hat immerhin den Vorteil, nicht rot oder grün zu sein. Diese Aussage ist nicht als Farbrassismus oder politisches Statement zu verstehen, sondern hat einen praktischen Hintergrund. Rot und grün gelten nämlich als besonders heikel in Sachen Barrierefreiheit, weil rund neun Prozent aller Männer eine Rot-Grün-Sehschwäche haben.
Andererseits habe ich während meines Studiums gelernt, dass die Linse des menschlichen Auges in höherem Alter gelblich wird und dadurch ihre Gegenfarbe, Blau, zunehmend ausfiltert. Das heißt, dass mit zunehmendem Alter die Blauwahrnehmung schlechter wird. Das spricht in unserer alternden Gesellschaft nicht gerade dafür, irgendetwas ausgerechnet in dieser Farbe hervorzuheben.
Wie so oft geht es bei Barrierefreiheit aber nicht nur um Personen mit körperlichen Einschränkungen. Ähnliche Probleme können vorübergehend jeden betreffen – etwa wenn man so cool ist, dass man ständig eine Sonnenbrille trägt und dann mal schnell auf dem Smartphone etwas nachschlagen will. Oder wenn man gerade vor einem Monitor sitzt, der wegen eines Wackelkontakts einen Gelbstich hat. Auch mit E-Book-Readern, die nur einfache Schwarz-Weiß-Displays haben, kann man grundsätzlich auf das Internet zugreifen, sofern einem das nicht durch unfähige Webdesigner vermiest wird.

In den bekanntesten Regeln für barrierefreies Webdesign, den WCAG (Web Content Accessibility Guidelines), ist deshalb auch strikt vorgegeben, dass Farbe nie das einzige Mittel sein darf, um Elemente voneinander zu unterscheiden. Das ist ein sogenanntes Level-A-Kriterium, was sinngemäß heißt: Wer das nicht erfüllt, ist von Barrierefreiheit so weit entfernt wie Kim Jong-un von einer Heiligsprechung.
Grundsätzlich muss die Farbwahl auch eine schwierige Grätsche schaffen, denn ein Link sollte einerseits deutlichen Kontrast zum Hintergrund, gleichzeitig aber auch zum normalen Text haben. Da kann eigentlich nur ein schlechter Kompromiss heraus kommen. Bei schwarzem Text auf weißem Untergrund heißt das: Je heller die Links sind, desto schwieriger sind sie zu lesen, und je dunkler sie sind, desto schwieriger sind sie vom normalen Text zu unterscheiden.
Unterstreichungen streichen?
Farben sind offenbar nur ein mäßig guter Indikator für Links. Wie sieht es im Vergleich dazu mit unterstrichenen Texten aus? Offensichtlich fallen da alle Farbkomplikationen weg: Es gibt keine Probleme mit Fehlsichtigkeiten und auch nicht mit Kontrasten. Die Unterstreichung ist auch genauso wie die blaue Farbe schon so gut etabliert, dass sie von jedem verstanden wird.

Ganz ohne Kritik kommt diese Textauszeichnung aber auch nicht davon. Viele Gegner verweisen auf eine Studie aus Hamburg, die nachweist, dass unterstrichene Links das Leseverständnis reduzieren. Ob man das so verallgemeinern kann, ist allerdings fraghaft.
Zum einen stammt die Studie aus dem Jahr 2003. Damit ist sie mittlerweile älter als das World Wide Web zum Zeitpunkt der Erhebung war. Die Wahrnehmung der Nutzer kann sich in der Zwischenzeit massiv verändert haben, weil viele Leute mittlerweile mit dem Web aufgewachsen sind.
Zum zweiten waren die Links in der Studie nicht nur unterstrichen, sondern auch wie gewohnt blau eingefärbt. Die festgestellten Leseprobleme können also nicht allein auf die Unterstreichung zurückgeführt werden, sondern könnten auch mit der Textfarbe zusammenhängen.
Aber auch Butterick’s Practical Typography spricht sich unter dem Titel »Underlining—Absolutely not« unmissverständlich gegen Unterstreichungen aus. Diese Art der Texthervorhebung sei ursprünglich nur ein schlechter Behelf auf mechanischen Schreibmaschinen gewesen. Da man dort nicht fett oder kursiv schreiben konnte, hatte man nur den Unterstrich zur Verfügung, den man unter bereits geschriebene Zeichen setzen konnte. Heute habe das keine Daseinsberechtigung mehr.
Butterick setzt diese Abneigung auch auf seiner Website konsequent um, bleibt dabei aber leider eine brauchbare Alternative für Links schuldig. Dass es in seinem Artikel überhaupt Hyperlinks gibt, wäre mir gar nicht aufgefallen, ginge es im Text nicht genau um dieses Thema.

Ganz abstreiten kann ich aber nicht, dass Unterstreichungen nur selten ein Augenschmaus sind. Als ich das Design für WIESOSO? erstellt hatte, waren auch mir als Nicht-Grafiker die unterstrichenen Links ein gewaltiger Dorn im Auge. Insbesondere im Browser Firefox war der Strich so fett und plump, dass es vor allem bei längeren Links extrem ablenkend wirkte.
Statt einer regulären Unterstreichung hatte ich deshalb nur an der Unterseite aller Links eine Rahmenlinie eingeblendet, die sich zumindest etwas dezenter formatieren lässt. Sieht aus wie eine Unterstreichung, ist technisch gesehen aber keine.

Alternativen zum immerblauen Stricher
Unterstreichungen erleben im Web gerade eine Renaissance. Die übermäßig plumpe Darstellung in Firefox gehört mittlerweile der Vergangenheit an. Im meistverbreiteten Browser Chrome werden außerdem Unterlängen – also Teile von Buchstaben, die unter die Grundlinie reichen – nicht mehr grob geschnitten, sondern vom Unterstrich ausgelassen.

Früher war ich selbst noch davon überzeugt, dass ein Link auf jeden Fall blau und unterstrichen sein soll. Zumindest die Sache mit der Textfarbe hinterfrage ich jetzt aber. Eine Unterstreichung, die gut sichtbar ist, aber nicht zu sehr ablenkt, sollte vollkommen ausreichen.
Den Link zusätzlich einzufärben, hebt ihn gerade im Fließtext stärker hervor, als oft gerechtfertigt ist. Wenn man Textteile betonen will, benutzt man dafür ja in der Regel auch nur eine einzige Sonderformatierung – zum Beispiel Fettschrift – und nicht mehrere. Da stechen klassische Links mehr hervor als das, was man wirklich betonen will. Nur weil ich ein paar Hyperlinks in meinen Artikeln habe, heißt das schließlich nicht, dass ich von den Benutzern will, dass sie sofort das Lesen einstellen und auf den nächstbesten Link klicken, weil dieser so ins Auge springt.

Die Alternativen aus Butterick’s Practical Typography sind im Gegenzug definitiv zu unscheinbar. Dort wird GROẞSCHRIFT für interne Links verwendet, also für Verknüpfungen innerhalb der eigenen Website. Das versteht zum einen kein Benutzer intuitiv und führt obendrein zur Verwirrung bei Eigennamen, die immer groß geschrieben werden. Wie soll das funktionieren, wenn man beispielsweise über die NASA, HTML oder die weiter oben genannten WCAG schreiben will?
Für externe Links werden kleine, hochgestellte, dunkelrote Ringe am Ende des Linktexts° eingeblendet. Das ist grundsätzlich eine Lösung, an die ich mich gewöhnen könnte – immerhin ähnelt sie klassischen Referenzen oder Fußnoten. Allerdings muss man darauf erst umlernen und die Markierungen machen nicht deutlich, wo ein Link anfängt.
Generell ist die Sache mit Anfang und Ende auch bei allen genannten Alternativen zur Unterstreichung ein Problem, wenn mehrere Links aufeinander treffen. Wenn Links unterstrichen sind, dann betrifft das auch die Leerzeichen im Linktext. Stehen mehrere Links hintereinander, schafft das Leerzeichen dazwischen aber einen Abstand. Markiert man Links nur durch Großschreibung oder Textfarbe, erkennt man nicht mehr, wo ein Link aufhört und wo der nächste anfängt. Man kann schließlich schwer ein Zeichen, das nichts zeigt, einfärben oder großschreiben.

Die erwähnte Studie aus Hamburg schlägt als bessere Alternative vor, Linktexte mit einer hellen Farbe zu hinterlegen – ähnlich einem Textmarker auf Papier. Dabei gab es in den Versuchen jedenfalls wesentlich weniger Probleme im Textverständnis als mit klassischen Links und mir fällt grundsätzlich auch nicht viel ein, was dagegen spricht.
Höchstens das Kontrastproblem könnte sich auch hier stellen: Die Farbe muss sich sowohl vom Hintergrund als auch vom Text abheben. Aber da hier deutlich größere Flächen statt dünner Buchstaben eingefärbt werden, sollte das in diesem Fall nicht ganz so kritisch sein.
Eine zusätzliche Dimension Komplexität
Eine Sache wurde in diesem Artikel bisher noch gar nicht beachtet: Eigentlich soll sich die Darstellung von Links auch je nachdem unterscheiden, ob man die verlinkte Seite bereits besucht hat oder noch nicht. Klassischerweise wird der Text dann lila statt blau eingefärbt.
Alle Lösungen ohne Farbe fallen damit schon einmal weg. Bei der Unterstreichung könnte man sich zumindest darauf einigen, nur den Unterstrich einzufärben, aber nicht den Text. Solange die Hab-ich-schon-besucht-Farbe blasser oder weniger gesättigt wirkt als die Neu-und-unbekannt-Farbe, sollte man hier auch von Blau und Lila abweichen können, ohne das intuitive Verständnis zu stören.
In einer Sache beißt sich die Katze hier trotzdem in den Schwanz, denn wie schon geschrieben, sollen Informationen nie allein über Farbe transportiert werden. Für die Information, dass ein Link schon besucht wurde, gibt es allerdings keinen Standard abseits der Farbe. Bei einer Unterstreichung wäre es vielleicht noch am intuitivsten verständlich, die Linie dünner zu machen, aber dazu müsste man wieder auf technische Tricks ausweichen, weil diese Option bei regulären Unterstreichungen nicht vorgesehen ist …
Artikel-Informationen
Artikel veröffentlicht:
Letzte Aktualisierung:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare
auch Michael
Interessante Überlegungen. Vielen Dank.
Jm2c: Die Alternative, statt mit der Farbe zu arbeiten, die Linie dünner zu machen oder andersfarbig zu hinterlegen: Links in Textfarbe, unterstichen - besuchte Linkst in Textfarbe gestrichelt unterstrichen.
Wird nähmlich ein Text so klein dargestellt, dass die Linie 1 Pixel dick ist (Displayabhängig) dann wird sie dünner durchs Antialiasing als verschwommenes Etwas angezeigt.
Gestrichelt hat den Vorteil, dass Farbenblindheit, Monochromanzeigen oder Negativdarstellungen unberührt bleiben. Auch die Schrift bzw. Schriftgrösse oder andere Auszeichnungen spielen da keine grosse Rolle mehr, wenn überhaupt.
Grüsse aus der Schweiz
Michael
Michael Treml (Seitenbetreiber)
Antwort an auch Michael:
Auch Dir vielen Dank für Deinen Input!
Mittlerweile habe ich ja die Linkdarstellung auf WIESOSO umgestellt, damit die Links nicht mehr blau herausstechen. Ich wollte dabei auch ein bisschen mit text-decoration herumexperimentieren – doppelt unterstrichen, einfach unterstrichen, gestrichelt, …
Allerdings bin ich an der Technik gescheitert. Zumindest in meinem Hauptbrowser, Firefox, lässt sich bei besuchten Links nämlich nichts außer Farben ändern, siehe: https://developer.mozilla.org/en-US/docs/Web/CSS/:visited
Das geht wohl darauf zurück, dass früher einmal unseriöse Webentwickler ihren Besuchern im großen Stil Unmengen an Links untergeschoben und die Darstellung abgefragt haben, um damit das Surfprofil zu rekonstruieren.
Warum dieses Abgreifen mit den Farben offenbar nicht funktioniert, ist mir nicht klar. Aber vielleicht schaffen die Browserhersteller es dann in Zukunft ja doch, auch andere Formatierungen zuzulassen.
Auch von mir liebe Grüße,
Michael