Ich scrolle nicht nur nach oben, um zum Menü zu kommen

Ich hatte schon einmal darüber berichtet, wie mir manche Webseiten noch schnell irgendeine Meldung vor den Latz knallen, bevor ich sie schließe – beziehungsweise hatte ich vielmehr darüber geschrieben, dass diese Meldung auch in ganz anderen Situationen kommt, weil die Website meistens gar nicht nachvollziehen kann, ob ich sie schließen will. Üblicherweise wird nur erfasst, ob ich meinen Mauszeiger nach oben wegbewege, und schon wird mir nachgerufen: »Bitte gehe noch nicht! Wir geben dir Rabatt. Und abonniere gefälligst noch unseren Newsletter!«
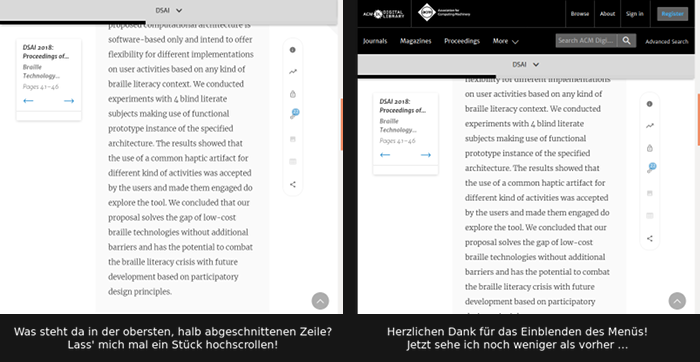
In der letzten Zeit begegnet mir oft ein anderes, aber doch ganz ähnliches Phänomen: Ich scrolle auf einer Website nur ein Stück nach oben und die Seite geht sofort davon aus, dass ich zum Menü will. Liebenswert, wie sie ist, blendet sie mir ebendieses Menü sofort ein … und überdeckt damit meistens das, was ich wirklich sehen wollte.
Über die Kunst, die Zeile zu halten
Ich ärgere mich meistens dann über diese »Funktion«, wenn ich einen mehrzeiligen Text lesen will. Um bei so einer Tätigkeit nicht die Zeile zu verlieren, sind kleine Hilfsmittel ganz praktisch.
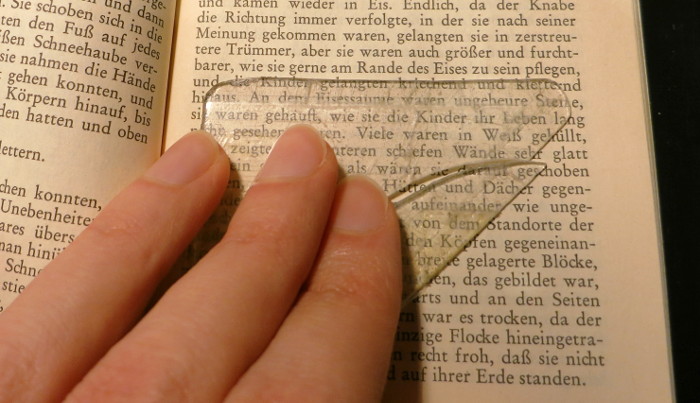
Beim klassischen Lesen auf Papier kann ich einfach meine Finger verwenden. Halte ich etwa ein Buch in der Hand, kann ich die Daumen links und rechts der Buchseiten nutzen, um ungefähr die Zeile zu markieren, in der ich gerade bin. Wenn ich ein gedrucktes Dokument vor mir habe, lege ich auch gerne ein zweites Blatt oder ein Lineal unter die aktuelle Zeile. Dadurch kann ich auch dann sofort an der richtigen Stelle weiterlesen, wenn ich vorübergehend mit etwas Anderem beschäftigt war.

Auf den PC-Bildschirmen, auf denen ich üblicherweise arbeite, ist das in dieser Form naturgemäß nicht möglich. Um dauerhaft mit den Fingern die Zeile zu markieren, bräuchte ich Arme wie Mister Universum, und ein Blatt Papier oder ein Lineal bleiben auf der senkrechten Monitorfläche – zumindest in physikalischen Alltagssituationen – auch nicht liegen.
Die offensichtlichste Alternative wäre der Mauszeiger. Insbesondere, wenn man mit der Maus eine ganze Textzeile markiert, ist das ein ausgezeichneter Ersatz für ein untergelegtes Blatt Papier und hat auch noch den Vorteil, die nachfolgenden Inhalte nicht zu verdecken. Aber schon hier gilt die Regel, dass auch der Website-Betreiber mitspielen muss. Manch einer macht seine Texte absichtlich unmarkierbar, weil er befürchtet, dass die ganze Welt seine literarisch wertlosen Floskeln per Copy-and-Paste raubkopieren will.
Aber auch zum längeren Lesen ist ständiges Zeilenmarkieren keine Lösung, weil viel zu aufwändig. Da ist man dann besser damit beraten, einfach nur den Mauszeiger neben der Zeile mitzubewegen – ähnlich, wie man seinen Finger auf bedrucktem Papier mitführt.
Allerdings gibt es auch hier mindestens einen Haken: Die Maus ist mitunter sehr empfindlich – und damit meine ich nicht, dass sie oft heult, sondern dass sie oft so konfiguriert ist, dass eine Bewegung der Maus um nur wenige Millimeter den Zeiger gleich über den halben Bildschirm rauschen lässt. Grundsätzlich ist das auf großen Bildschirmen auch gut so, weil man sonst ewig bräuchte, um von A nach B zu kommen, aber beim Folgen von Textzeilen wird das schnell zur Präzisionsarbeit mit Fingerkrampf-Potential.
Hier kommt letztendlich eine dritte Funktion der Maus ins Spiel: das Mausrad. Wenn ich auf einer längeren Website nach unten scrolle, kann ich das obere Ende des Fensters benutzen, um Text zu verdecken. Bei regelmäßigem Mitscrollen weiß ich immer, dass ich irgendwo in den obersten Zeilen des dargestellten Textes bin.
Jetzt hat so ein Mausrad leider den Nachteil, nicht stufenlos zu scrollen. Man dreht es, bis es an einer Position einrastet, und dann wird am Bildschirm um eine vordefinierte Strecke weiter gescrollt. Je nach Website und Einstellungen können das einmal mehr oder weniger viele Textzeilen sein. Deshalb kommt es oft vor, dass ich zu weit scrolle und eine Zeile überspringe, die ich noch nicht gelesen hatte.
Genau hier beißt sich jetzt auf vielen Websites die Katze in den Schwanz. Ich scrolle wieder ein Stück zurück nach oben, die Seite mutmaßt, dass ich zum Menü will, blendet mir dieses ein und überlagert damit die Zeile, die ich eigentlich lesen wollte.

Zu allem Überdruss kommt dann meistens noch ein dummer Instinkt hinzu. Ich merke, dass meine Handlung etwas ausgelöst hat, was ich nicht wollte, also mache ich diese Handlung sofort rückgängig. Ich scrolle wieder nach unten, das Menü wird wieder ausgeblendet, aber ich sehe wieder nicht, was ich eigentlich sehen wollte. Also scrolle ich instinktiv wieder ein Stück nach oben, das Menü wird wieder eingeblendet … und irgendwann muss ich mir dann bewusst machen, dass ich entgegen jeder natürlichen Eingebung noch weiter nach oben muss.
Unterer statt oberer Fensterrand?
Jetzt könnte man fragen: Warum benutze ich statt des oberen nicht einfach den unteren Fensterrand zur Orientierung? Dort verdecke ich nichts Ungelesenes, wenn ich zu weit scrolle, und ein Menü wird unten üblicherweise auch nicht eingeblendet.
Das ist grundsätzlich richtig und oft verwende ich auch den unteren Rand. Aber es gibt zwei Gründe, warum ich das nicht immer mache:
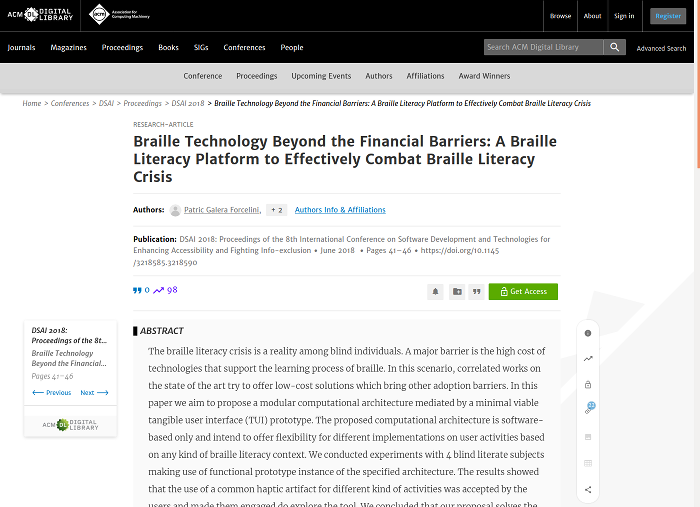
- Bei einem halbwegs inhaltszentrierten Website-Design sehe ich schon einen guten Teil des Textes, bevor ich auch nur einen Millimeter gescrollt habe. Im Beispiel von weiter oben wäre ich praktisch dazu gezwungen, die ersten neun Zeilen ohne Hilfsmittel zu lesen. Das wäre ja noch eine erträgliche Einschränkung und ich könnte alternativ auch an der Fenstergröße oder am Zoomfaktor herumfummeln, um den unteren Fensterrand relativ zum Text nach oben zu schieben, aber es ist deutlich intuitiver, stattdessen einfach den oberen Rand zu nutzen.

In dieser Form muss man die ersten neun Zeilen ohne Hilfsmittel zum Zeilenhalten lesen … oder den oberen Bildschirmrand nutzen. Und wenn man am Anfang den oberen Rand nutzt, ist es unwahrscheinlich, dass man später ohne guten Grund zum unteren wechselt. - Es hilft mir mehr, zu sehen, was noch kommt, als was ich schon hinter mir habe. Wenn ich sehe, dass in zehn Zeilen der aktuelle Abschnitt zu Ende ist, lese ich ihn auch dann noch schnell fertig, wenn ich eigentlich schon etwas Anderes vorhabe. Falls der Text in viele kleine Abschnitte oder Aufzählungspunkte unterteilt ist, komme ich zum größten Teil sogar ohne separates Hilfsmittel zur Orientierung aus – aber wie der Text strukturiert ist, sehe ich natürlich erst, wenn ich ihn auch vor mir habe.
Wieder einmal nur ans Smartphone gedacht
Meine Vermutung ist, dass Webentwickler bei der Umsetzung dieses Menü-Features wieder einmal nur Smartphone-Nutzer im Kopf hatten. Dort könnte das durchaus Sinn ergeben, denn die Textzeilen sind auf so kleinen Bildschirmen kurz, die Websites im Gegenzug sehr lang, das Scrollen ist stufenlos und es gibt – soweit mir bekannt – keine praktische Möglichkeit, um schnell wieder an den Seitenanfang zu kommen.
Am PC ist das aber anders. Hier habe ich am rechten Rand einen Scrollbalken, mit dem ich gezielt an jede beliebige Position springen kann. Zusätzlich habe ich auf meiner Tastatur eine Taste mit der Beschriftung »Pos 1«, die mich direkt an den Seitenanfang befördert.

Ich sehe ja ein, dass der Ansatz »Smartphones first« grundsätzlich eine Daseinsberechtigung hat, weil heutzutage mehr Leute am Smartphone als am PC surfen. Aber zum einen heißt das nicht, dass man seine Seite nicht flexibel anpassen kann, um auf beiden Endgeräten ein gutes Erlebnis zu bieten, und zum anderen sollte man sich auch gut überlegen, wer die eigene Zielgruppe ist.
Das Beispiel, das ich weiter oben illustriert habe, ist die Digital Library der ACM, der Association for Computing Machinery. Das ist ein Fachverlag für wissenschaftliche Publikationen aus der Informatik. Ich habe starke Zweifel daran, dass Informatik-Wissenschaftler ihre Literaturrecherchen vorwiegend über Smartphones abwickeln.
Wie es besser geht
Ich will das Konzept nicht schlechter reden als es ist. Auf Smartphones funktioniert es sicher gut und auch am PC kann es ganz intuitiv sein, wenn man mal tatsächlich zum Menü hoch will und nach langem Durch-die-Seite-scrollen nicht mehr daran denkt, dass das auch effizienter ginge. Auf Seiten, auf denen es nicht viel zu Lesen gibt, zum Beispiel in der Bildsuche von DuckDuckGo, hat es mich bisher auch noch nie gestört.
Aber man sollte zumindest eine Kleinigkeit optimieren: Das Menü sollte nicht schon bei der kleinsten Bewegung nach oben eingeblendet werden, sondern erst nach einer längeren Strecke. Dann ist sichergestellt, dass ich auch wirklich weiter nach oben will und nicht nur vorhabe, die vorige Textzeile noch einmal zu lesen.
Eine Website, die das in dieser Form umsetzt, ist die der Zeitung Die Presse. Vielleicht machen das in Wahrheit sogar die meisten Seiten so und es mir deshalb bloß noch nie aufgefallen. Genau das zeichnet gute Benutzerführung schließlich aus: Eine gute Lösung nimmt man gar nicht bewusst wahr.
Artikel-Informationen
Artikel veröffentlicht:
Letzte Aktualisierung:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare
Robert
Ich frage mich auch auf manchen Seiten, ob man eigentlich will, dass jemand ließt. Oder ob man nur schnell genug in den Funnel stopfen will, wer nicht bei 3 auf dem Baum ist. Das mit dem Menü ist wohl ein sehr sanftes Beispiel aber ich finde es auch immer unangenehm, wenn man mir unerwartet das Sichtfeld einschränkt.
Michael Treml (Seitenbetreiber)
Antwort an Robert:
Im Allgemeinen sagt man ja, dass im Web nicht gelesen, sondern nur »gescannt« wird – also dass Besucher Texte nur grob überfliegen statt sie wirklich Wort für Wort aufzunehmen. Nur scheint mir, dass daraus viele Webdesigner mit eigentlich guten Absichten falsche Schlüsse ziehen und deshalb ausnahmslos jede Website auf Besucher mit minimaler Aufmerksamkeit trimmen. Genauso wird fast jede Website auf einen konkreten Call-to-Action (Verkauf, Newsletter-Abo etc.) ausgelegt. So nach dem Motto: Wenn man nur einen Hammer hat, schaut jedes Problem wie ein Nagel aus.
Natürlich scanne ich die meisten Texte im Internet nur, weil ich meistens gezielt auf Informationssuche bin. Aber wenn ich mal auf einen Text stoße, der gut und unterhaltsam geschrieben ist, dann lese ich so etwas gerne auch einmal im Detail. Bloß scheint es für solche inhaltsorientierten Seiten heutzutage kaum noch gängige Webdesign-Konzepte zu geben.