Tabs, die nicht mehr wie Reiter aussehen

Registerkarten, Reiter, Tabs – mindestens diese drei Namen gibt es für die Interface-Elemente, die sich typischerweise im oberen Bereich eines Software-Fensters befinden und unterschiedliche Inhalte anzeigen, sobald man eines davon anklickt.
Was leider alle drei Begriffe gemeinsam haben, ist eine gewisse Mehrdeutigkeit, wenn man keinen konkreten Kontext hat. In der Überschrift zu diesem Artikel verwende ich deshalb bewusst zwei verschiedene Wörter, damit sich niemand mit Sauberkeitswahn oder Pferdefetisch in falscher Vorfreude erwartet, hier etwas über das Design von Geschirrspültabs oder Cowboy-Outfits zu lesen.
»Registerkarte« wäre noch am wenigsten missverständlich. Allerdings klingt dieser Begriff im Vergleich zu seinen Alternativen nach sperrigem Beamtendeutsch, sodass man eher versucht ist, an verstaubte Karteien in Aktenschränken statt an Computer zu denken. Letztendlich war es ja auch genau dieser Papierkram, der für die digitale Version Pate stand. Und dieses Vorbild lässt sich erstaunlich gut in die digitale Welt übertragen … sofern wohlwollende Designer es nicht verschlimmbessern.
Tabs = Reiter = Registerkarten
Eine kleine Klarstellung vorab: Wenn ich von digitalen Tabs, Reitern und Registerkarten spreche, dann meine ich grundsätzlich mit allen drei Begriffen dasselbe.
In der Papierschubser-Welt sind das eigentlich verschiedene Dinge. Eine Registerkarte ist ein Trennblatt, um unterschiedlichen Papierkram in unterschiedliche Kategorien einzuordnen. Ein Tab ist eine fixe Ausbuchtung auf so einem Trennblatt, auf der die jeweilige Kategorie angeschrieben werden kann, und ein Reiter ist im Gegensatz zum Tab nicht fix angebracht, sondern frei versetzbar. Nachdem es diese physischen Unterscheidungen am Computer nicht gibt, haben dort alle drei Begriffe dieselbe Bedeutung.

Tabs in der Desktopmetapher: wie die Faust aufs Auge
Eine tolle Eigenschaft von Tabs auf Computern ist, dass sie sich lückenlos in die sogenannte Desktopmetapher einfügen. Darunter versteht man das Konzept, klassische, physische Schreibtischoberflächen (Desktops) nachzubilden.
Digitale Dateien und Ordner, wie wir sie alle kennen, sind letztendlich nichts Anderes als eine künstliche Nachahmung von Papier-Akten. Es gibt keinen technischen Grund, warum Daten genau so organisiert werden, aber andere Formen – etwa Datenbanken – sind schwieriger zu verstehen, weil es nichts Vergleichbares in der realen Welt gibt.
Sehen wir uns nun auf irgendeinem beliebigen System an, wie Ordner dargestellt werden, dann finden wir üblicherweise ein Symbol, das einen gefalteten Karton mit einer Ausbuchtung zeigt. Diese Ausbuchtung ist nichts Geringeres als ein Tab.

Wenn in gängigen Benutzeroberflächen schon jeder einzelne Ordner mit Tab dargestellt wird, ist es nur naheliegend, auch tatsächliche Tabs als Bedienelemente zu verwenden.
Besser als die Realität
Solche Metaphern aus der realen Welt müssen oft einen schwierigen Spagat schaffen, um eng genug, aber nicht zu eng an ihrer Vorlage zu bleiben. Wenn eine einzelne Originaldatei in mehreren Ordnern gleichzeitig liegen kann, ist das mangels Realismus verwirrend, umgekehrt stört sich aber kaum jemand daran, dass man in einem einzelnen digitalen Ordner zwanzig Bücher ablegen kann. Auch Tabs haben in dieser Hinsicht ihre Tücken.
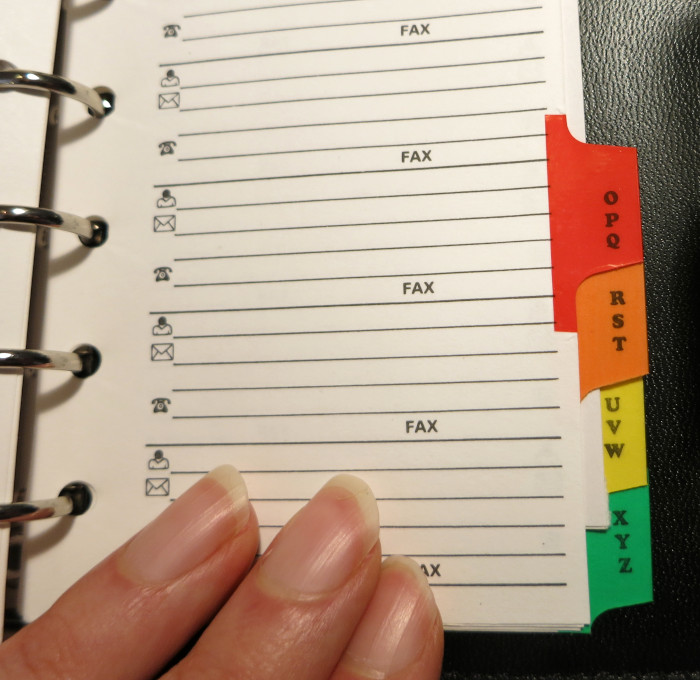
Als digitalen Nachteil könnte man es betrachten, dass eine räumliche Dimension fehlt. Während Tabs auf Papier oft platzsparend hintereinander angeordnet sind, hat man auf Bildschirmen lediglich eine Reihe in der Vertikalen zur Verfügung. Wenn dort der Platz ausgeht, muss zwangsweise irgendetwas dazuerfunden werden, was es in der Papierform nicht gibt oder nicht einmal geben kann.

Vergleicht man die digitale Version nicht mit Aktenschränken, sondern mit Mappen oder Büchern, gibt es aber auch einen Vorteil: Weil man nicht umblättern muss, sieht man nicht nur den aktuellen Tab und die nachfolgenden, sondern auch jene, die davor gereiht sind.

Darüber hinaus fallen auch andere physikalische Einschränkungen weg. Nachdem Tabs und Reiter vom eigentlichen Inhalt abstehen, werden sie in der realen Welt gelegentlich zum Platzproblem, sodass etwa ein A4-Blatt mit Tab nicht mehr in jede A4-Mappe passt. Idealerweise sind physische Tabs abgeschrägt, damit sie keine scharfen Kanten haben und nicht so leicht abknicken; und ihre Breite ist fix vorgegeben, sodass man sich bei der Beschriftung mitunter in Winzigschrift oder kreat. Abk.n (kreativen Abkürzungen) üben muss.
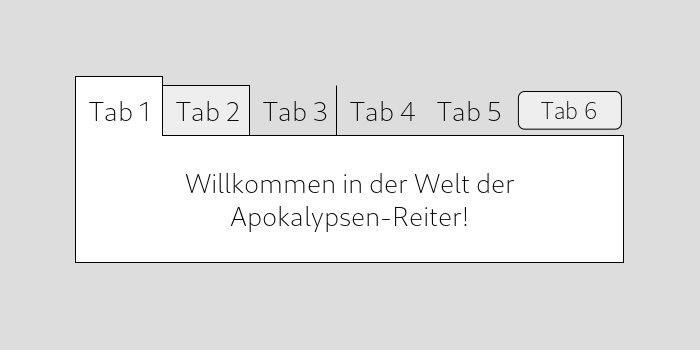
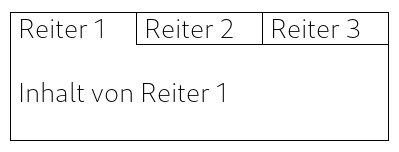
Am Bildschirm gibt es alle diese Probleme nicht. Hier sind Tabs im einfachsten Fall eine Reihe von beschrifteten Rechtecken. Den aktiven Reiter erkennt man daran, dass die untere Linie des Rechtecks fehlt und er somit mit dem Inhalt verbunden ist. Einfacher und platzsparender kann ein Bedienelement kaum sein.

Schaltflächen: die schlechtere Metapher
Ein prominenter Anwendungsfall von digitalen Tabs findet sich in Browsern: Hier kann man seit vielen Jahren mehrere Webseiten parallel öffnen und via Reitern zwischen diesen wechseln. Im Jahr 2021 hatte sich allerdings Mozilla, der Hersteller des Browsers Firefox, dazu entschlossen, Tabs nicht mehr wie ihr Papiervorbild aussehen zu lassen, sondern wie Schaltflächen.
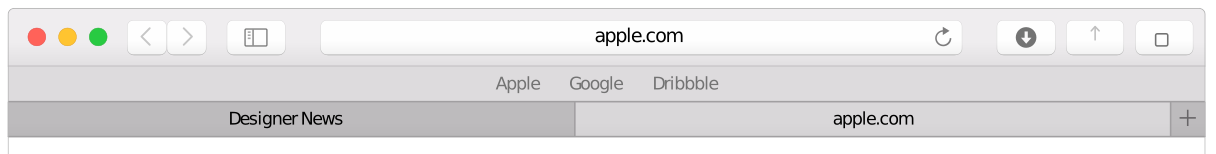
Irgendwo sah ich die Meinung, dass sie damit wohl den Leuten von Apple nacheifern, die in ihrem Browser Safari zuvor schon Ähnliches verbrochen hatten. Als jemand, der Äpfel nur in der Obstschüssel statt am Schreibtisch hat, konnte ich das nicht direkt nachprüfen, aber ein paar Screenshots im Web zeigen mir, was damit wohl gemeint war.
Das Safari-Design ist, wie von Apple gewohnt, minimalistisch. Allerdings ist der aktive Tab genauso von allen vier Seiten eingerahmt wie inaktive Tabs. Er unterscheidet sich zwar durch Farbe und Schrift von diesen und sticht dadurch heraus, wenn man eine ganze Reihe an Webseiten geöffnet hat, aber wenn nur zwei Tabs offen sind, kann man intuitiv kaum sagen, welcher der aktive sein soll.

Der inaktive Reiter ist zugegeben kontrastärmer und sieht aus, als wäre er im Hintergrund; das wäre bei Reitern ja ein starkes Indiz für Inaktivität. Aber ohne die Verbindung zum Inhalt sehen die Reiter nicht wie Reiter aus, sondern wie Schaltflächen – und bei solchen ist es genau umgekehrt. Eine weiter hinten liegende Schaltfläche ist üblicherweise gedrückt, also aktiv.
Schaltflächen sind generell kein gutes Vorbild für dieses Bedienelement. Ich verstehe ja, dass nicht jeder von uns Aktenschränke mit Registerblättern im Wohnzimmer hat, aber selbst wenn man nur in einem Buch ein paar Stellen mit herausstehenden Post-its markiert, hat man damit schon einfache Reiter in der realen Welt verwendet. Schaltflächen mag es in unserem Alltag zwar auch jede Menge geben, aber wie oft haben wir eine ganze Reihe vor uns, um exklusiv zwischen verschiedenen Inhalten hin- und herzuspringen?

Apple dürfte letztendlich auch eingesehen haben, dass diese Analogie ein Apfel-und-Birnen-Vergleich ist. In aktuelleren Screenshots ist der aktive Reiter wieder wie seine Papier-Vorgänger mit dem restlichen Interface verbunden.
Völlig losgelöst
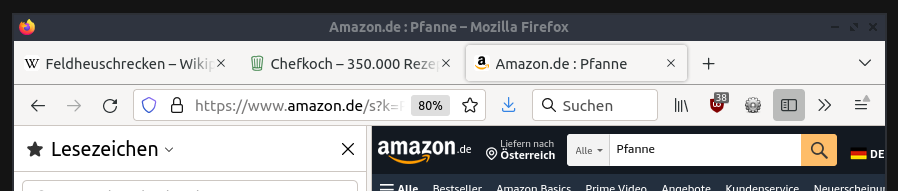
Im Gegensatz zu Apple ist Mozilla noch nicht von diesem Designexperiment abgekommen, aber in Mozillas Firefox sehen diese Schaltflächen-Tabs ganz anders aus. Hier sind so gut wie alle Rahmenlinien weggefallen; nur der aktive Tab ist noch eingerahmt und durch Weißraum von allem rundherum abgesetzt, wodurch er nun wie eine einzelne Schaltfläche isoliert im Raum herumhängt.

Dieses konkrete Konzept ist so abstrakt, dass mir dazu nichts Vergleichbares aus der realen Welt einfällt. Wenn ich als langjähriger Firefox-Nutzer nur zwei Tabs sehe, erkenne ich persönlich zwar, welcher der aktive sein soll, aber ich bin mir nicht sicher, ob das jeder so versteht. Nachdem nur der aktive überhaupt wie ein Steuerelement aussieht, müsste ja eigentlich gerade dieser dazu einladen, angeklickt zu werden – obwohl das nichts bewirkt.
Mozilla begründet das Design auch tatsächlich mit so einem Aufforderungscharakter: Die losgelösten Tabs sollen dazu einladen, vom Benutzer beliebig verschoben und angeordnet zu werden. Im Originalwortlaut (Quelle: Mozilla-Blogeintrag vom 01.06.2021):
»We detached the tab from the browser to invite you to move, rearrange and pull out tabs into a new window to suit your flow, and organize them so they’re easier for you to find.«
Woraus sich die Einladung zu diesen konkreten Interaktionen ergeben soll, leuchtet mir allerdings nicht ein. Tabs schiebe ich in mehreren Programmen herum, aber bei Schaltflächen ist es mir – mit wenigen Ausnahmen – noch nie in den Sinn gekommen, das auch nur auszuprobieren. Und die meisten Firefox-Tabs, nämlich die inaktiven, machen ja nicht einmal sichtbar, dass man mit ihnen auch nur irgendetwas machen kann. Die sind nicht nur nicht »losgelöst«, sondern geradezu in die Oberfläche einzementiert.
Nicht zuletzt verschwendet diese spezielle Form von Tabs auch unnötigen Platz in der Höhe. Aber das ist ja ein genereller Design-Trend, seit Touchscreens auf dem Vormarsch sind: immer weniger Steuerelemente, die immer mehr Platz beanspruchen. Da kommt man sich als Mausbenutzer vor, als würde man mit einem Seziermesser Holz hacken.
Minimalistischer als minimalistisch
Trotz weggefallener Rahmenlinien gibt es in Firefox zumindest noch zwei optische Hinweise, um die inaktiven Tabs als solche zu erkennen: zum einen das Schließen-X am rechten Rand und zum anderen das Favicon, also das kleine Symbol der jeweiligen Website.
Andere Anwendungen mit ähnlich minimalistischen Reitern haben nicht einmal das. So hatte etwa das E-Mail-Programm Thunderbird, das ebenfalls vom Firefox-Hersteller Mozilla stammt, einige Zeit lang so unscheinbar gestaltete Tabs im Adressbuch, dass ich sie des öfteren verzweifelt gesucht hatte, obwohl sie direkt vor meiner Nase waren.
Auch der kostenlose Excel-Konkurrent LibreOffice Calc stellt Tabellenblatt-Tabs so dar, dass sie kaum noch als Reiter erkennbar sind. Dadurch übersehe ich öfters, dass ein Dokument überhaupt mehrere Blätter hat und habe schon einmal Daten versendet, die nicht für den Empfänger gedacht waren.

Ein paar Reiter mit vier Rahmenlinien sind an sich schon ein minimalistisches Konzept, das kaum minimalistischer sein könnte. Aber manchen Designern ist offenbar selbst das noch zu pompös.
Artikel-Informationen
Artikel veröffentlicht:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare
Horst Peters
Möglicherweise sind Tabs und deren Design, sodann deren Handhabung, ob als gelungen empfunden oder nicht,
Beleg eines grundlegenden Problems eines jeden Designs: Es jedem recht machen zu wollen, führt am Ende zum Gedanken, dass dieses Vorhaben zwar gewiss irgendwie löblich zu nennen, jedoch unrealistisch bis überambitioniert bleibt, so dass das Fazit sein dürfte: Ein jeder solle die OPTION bekommen, seine eigene (analoge wie digitale) „Schreibtisch-Arbeitsumgebung“ selbst gestalten zu können?
Obgleich es dem „absoluten“, von sich selbst durch und durch überzeugten Designer-Willen zu wider sein mag, die entworfene Verknüpfung von Funktionalität und gedachte Schönheit in den „korrigierenden“ Händen der Nutzer „verhunzt“ zu sehen, erscheint es mir eine doch sehr demokratische und an das GRUNDPRINZIP allen Designs anknüpfende Maxime: Gestaltung (also Design) orientiere sich am Menschen.
Dann lass die Menschen doch mal machen, Du Designer!
Ich weiß mitunter besser, was ich wie brauche …
Wie also auch in der analogen Welt, gehört der virtuelle Schreibtisch mir – dies werden propritäre Systeme freilich nie verstehen lernen …
Der stets hervorzuhebende Vorteil des Computer-Designs zu starren Papier-Design ist, dass das Design des Computers ja recht flexibel mit wenigen „Klicks“ an den Nutzer und seinen Vorlieben angepasst werden könnte – wie es ja auch in diversen Varianten von Betriebssystemen und einzelnen Programmen schon angeboten wird: dunkles oder lieber „light gray“ Theme? Serife oder Sans in der Schrift?
GTK2 oder PLASTIQUE oder WINDOWS als Stil für die Programmfenster und folglich für alle Tabs?
Jeder, wie er meint und für sich für gut befindet.
So sind doch auch diese schon bestehenden Ideen eines Angebots von Konfigurationswerkzeugen und Einstellungs-Optionen an die Nutzer geleitet: Mach es so, wie es für Dich passt.
Dies aber ließe sich ausbauen, verbessern … so dass der Freund von Tabs im Stil von Schaltflächen glücklich werden kann wie sein Kritiker … und solche Diskussionen wie hier am Ende überflüssig respektive allenfalls unterhaltsam werden.
Der leider in der Entwicklung eingestellte aber weiterhin nutzbarer Fenstermanager „Openbox“ erlaubte mir (exemplarisch) umfänglich MEIN Design einzurichten (in Verbindung mit einer gtk.css Datei sogar für das, was Openbox (siehe: https://rosen-kultur.de/openbox-fenstermanagement.html) nicht kann).
Leider haben sich solcherart am Menschen orientierende Fenstermanager nicht durchgesetzt.
In Vergessenheit geraten, schlummert aber in solchen Programmen ein unerschöpftes Potenzial für das Design am Computer … leider zu wenig im Blick, zu wenig im Gebrauch, zu wenig gefördert.
Für mich rettete Openbox in Verehelichung mit Cascading Style Sheet meine Arbeitwelt am Computer.
So ertrage ich selbst nur schwer jegliches von Design-Deppen ausgedachtes „Hüpfen“ von Tabs, sobald der Mensch sie betätigt …
oder Slider und Scrollbars, die meinen, sich ständig anbiedernd animieren zu müssen, sobald im Textfeld die Maus huscht und zu arbeiten versucht …
Slider zudem, die zu Fummelflächen für Feinmotoriker verkommen sind …
wie diese unsäglichen, vermeintlich obligatorischen Leisten an irgendeinem Rand des Monitors gepappt, welche – wie in diversen Prgramm-Menüs – den flackernden Hover-Effekte als Standard missverstehen …
Und am Ende: diese gruseligen, überflüssigen Icons allüberall, die gern bemüht schmuck links neben einer eindeutigen Textversion ihr (für mich) beklopptes Designer-Dasein behaupten …
mitunter oder einfach zu oft in weiter Flur einfach allein herumstehen, so also nicht selten nur dann interpretierbar werden, wenn die huschige Maus über diese Bildchen „hovert“, um via nervig aufpoppenden (designten!) Tooltips über Sinn und Zweck solcher Abbildungen aufzuklären …
Nicht leicht, solche Designer-Ausdunstungen von der eigenen digitalen Arbeitsumgebung komplett zu entfernen!
Und zwar so zu entfernen, dass ich als Mensch zufrieden werde und an meinem virtuellen Schreibtisch gut und ungestört arbeiten kann …
Anders formuliert: Was interessieren mich diese Designs von irgendwelchen „Apples“ bis „Windows“ oder auch die Ambitionen irgendwelcher Linux-Hacker für Betriebssystem- und Programm-Design?
Gar nicht!
Solange wenigstens nicht, solange ich alles beseitigen kann.
Den Weg offen zu halten, also derlei Design-Bemühungen durchaus ohne Aufwand aus dem Gesichtfeld entfernen oder anpassen zu können, sei das Ziel jeglichen Designs.
Die Designer dieser Welt sollten sich diesem Ziel verpflichtet fühlen und ganz und gar verschreiben – wenigsten hinsichtlich der im Heim und Büro stehenden „Computer“ dieser Welt: Hilfe an die Hand geben, sei die Maxime des Computer-Designs, so dass die Nutzer sich uneingeschränkt über die Funktionalität und Nutzen der Programme freuen oder halt ärgern oder diskutieren können, deren Design aber stets „hausgemacht“ den Nutzern obliegt, sofern halt das Vorgabe-Design nicht gefällt … oder gar schlicht stört.
Michael Treml (Seitenbetreiber)
Antwort an Horst Peters:
Herzlichen Dank für diesen schönen Appell an die Designer-Zunft! Ich muss mir auch immer wieder vor Augen halten, wie wunderbar unkompliziert es doch wäre, wenn ich in meinem Betriebssystem komplett selbstbestimmt entscheiden könnte, wie Standard-Bedienelemente auszusehen haben, ohne dass jeder App-Entwickler sein eigenes Süppchen kocht. Aber leider entfernen wir uns genau davon immer weiter.
Tony T
Haha, Bestechungsgelder :D Das mit der Ordner-Kapazität hab ich versucht, meiner Oma zu erklären ... Sie schreibt in Word 20 Seiten oder mehr, druckt das dann aus - und dann wird alles gelöscht und das Dokument neu befüllt - Recycling!
Michael Treml (Seitenbetreiber)
Antwort an Tony T:
Oh Gott! Bei so einer sinnlosen Datenvernichtung blutet mir das Herz.
Vielleicht wäre es für solche Leute nützlich, wenn in Word schön plakativ stünde, wie viel Kapazität man noch hat, so nach dem Schema: »Sie können noch 500.000.000 Seiten schreiben.« Aber dann kämen sich wohl alle anderen Nutzer für dumm verkauft vor. :-)
Anonym
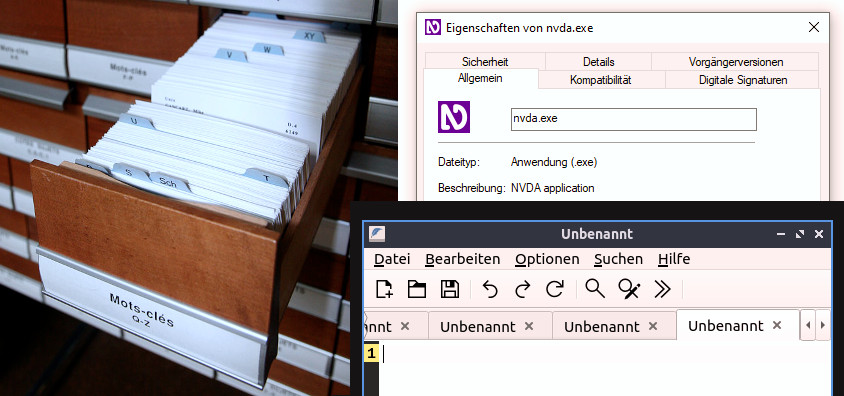
Über Tabs & Co kann man an verregneten Sonntagen lange diskutieren. Was mich jedoch an diesen Tabs wie in Bild 4 dargestellt so sehr stört ist folgendes Verhalten:
Im Bild werden die sechs Tabs (Reiter, etc) in einer bestimmten Reihenfolge dargestellt. Klickt man sich jedoch durch und möchte wissen was sich unter der Beschriftung verbirgt, so wechseln manche Übersichten plötzlich die Reihenfolge, sodass dann bspw. nicht mehr "Sicherheit" links oben steht, sondern "Allgemein", weil "Sicherheit" nach unten gerutscht ist (wahrscheinlich, um quasi in den Vordergrund gestellt zu werden). Bei sechs Tabs mag man noch den Überblick behalten, doch wenn es einmal mehr als zehn sind, leidet die Übersicht doch sehr.
Falls Sie "ClassicShell" oder "OpenShell" schon einmal zur Herstellung eines vernünftigen Startmenüs in Windows-Versionen ab 8 verwendet haben, dann wissen Sie wovon ich spreche.
Der Hang (oder sollte man eher schreiben - der Drang) zum Minimalistismus zeigt manchmal schon eigenartige Auswüchse. Zum Glück sind manche "Kreationen" dank entsprechender Rückmeldungen nur eine Frage von Versionsnummern. Sind die Anwender verärgert oder wiederholen sich die Shitstorms, rudern die Anbieter rasch wieder zurück.
Anonym
Antwort an Anonym:
Ja, die doppelten Tab-Reihen haben mich auch immer irritiert - vor allem, wenn ich alle durchklicken wollte, etwa auf der Suche nach einer bestimmten Einstellung.
Michael Treml (Seitenbetreiber)
Antwort an Anonym:
Ich habe für diesen Artikel zugegeben recht lange suchen müssen, um ein Beispiel mit mehreren Reihen zu finden. Aber meine Erinnerung, dass es so etwas überhaupt gibt, kam zugegeben auch genau daher, dass dieses Umsortieren bei mir schon mindestens ein Mal für Verwirrung gesorgt hatte.
Aus meiner Sicht wäre es bei einer großen Menge an Tabs – gerade auf PC-Monitoren, die ja in der Regel eher breit als hoch sind –, sinnvoller, sie links statt oben anzuordnen.