Weit und breit keine Websites, die in die Breite gehen

Als das Web gegen Ende des letzten Jahrhunderts das Licht der Welt erblickte, waren die meisten Computer-Bildschirme noch schwergewichtige Klötze, die sich – wären sie nicht so unförmig gewesen – glatt zum Bau von Festungsmauern geeignet hätten. Trotz ihres Volumens waren sie aber ausgerechnet in jener Dimension, auf die es ankommt, sehr beschränkt: Die Bildschirmfläche war für heutige Verhältnisse nicht nur klein, sondern hatte auch eine mickrige Auflösung. Dementsprechend reichte schon ein bisschen Text … und schwupps, war die gesamte Fläche damit zugekleistert.
Seit damals haben diese Geräte eine regelrechte Verwandlung durchgemacht. Heute sind sie so leicht und flach, dass man bestenfalls noch ein Kartenhaus daraus bauen könnte; im Gegenzug haben sie aber gewaltig an Auflösung und Bildgröße zugelegt. Letztere ist vor allem in die Breite gewachsen, was gerne mit unserer Anatomie begründet wird – schließlich liegen unsere Augen horizontal nebeneinander und sind damit besser auf die Wahrnehmung in der Breite als in der Höhe abgestimmt. Unsere Vorfahren, die nackt in der Savanne herumgelaufen sind, hätten ja auch kaum etwas von einem guten Blick auf das Sternbild »Großer Bär« gehabt, wenn sie gleichzeitig den großen Bären neben sich übersehen hätten.
Ein Medium, das irgendwann im Zeitraum zwischen Savannen-Nackedei und Computermaus-Schubser entstanden ist, passt allerdings weniger gut in dieses horizontale Weltbild: Textdokumente sind – zumindest in unserem sprachlichen Kulturkreis – hochkant ausgerichtet. Dass auch das Web in seinen Ursprüngen vor allem für digitale Textdokumente gedacht war, könnte erklären, wieso bis heute nur so wenige Webseiten etwas Sinnvolles mit dem verfügbaren Platz in der Breite anfangen.
In der Kürze liegt die Zeilenwürze
Das zentrale Problem ist sicher die Lesbarkeit unterschiedlicher Zeilenlängen. Am Ende jeder Zeile müssen die Augen eines Lesers zurück nach links springen, um den nächsten Zeilenanfang zu finden; aber je länger die Zeilen sind, desto schwieriger wird es, dabei nicht die Orientierung zu verlieren.
Deshalb ist es üblich, die Zeilenlänge zu beschränken. Typischerweise wird ein Maximum von rund 80 Zeichen empfohlen.

Klassisch gestaltete Webseiten wie WIESOSO verwirklichen diese Beschränkung, indem sie ab einer bestimmten Größe einfach aufhören, sich weiter auszudehnen. Hat man in seinem Browser-Fenster mehr Platz zur Verfügung, lacht einem dort bloß gähnende Leere entgegen.
Oft wird zumindest ein Teil dieses Platzes mit mehr oder minder nützlichen Nebensächlichkeiten gefüllt, etwa mit Social-Media-Menüs, So-wirst-auch-du-reich-Werbung oder einem schicken Retro-Tapetenmuster. Wer es damit übertreibt, begräbt aber bloß seine eigentlichen Inhalte unter einem Berg von Datenmüll.

Viele neuere Webseiten sind nach dem Prinzip »Mobile First« gestaltet, sollen also zuallererst auf Smartphones eine gute Figur machen. Im Ergebnis werden solche Seiten oft auf die gesamte verfügbare Breite aufgeblasen – gerne auch mitsamt der Schriftgröße. Dadurch bleiben auf einem Breitbildmonitor zwar keine leeren Flächen übrig, allerdings passt dann oft umso weniger Inhalt auf den Bildschirm, je breiter er ist.

Typographie-Experten raten auch, Zeilenlänge und -höhe aufeinander abzustimmen, das heißt: Lange Zeilen sind bei großem Zeilenabstand akzeptabler als bei kleinem. Extra-breite Zeilen durch extra-hohe Abstände zu kompensieren, ist allerdings sinnlos, weil dann extra-wenige Zeilen auf den Bildschirm passen. Damit verschiebt man den leeren Raum bloß von der Breite in die Höhe.
Mehr Platz für mehr Webseiten
Zugegeben zwingt ein großer Bildschirm niemanden dazu, die volle Breite zur Anzeige einer einzelnen Webseite zu verwenden. Im Gegensatz zu Smartphone-Systemen verfügen die meisten PC-Betriebssysteme ja aus gutem Grund über sogenannte Fenster, die man beliebig skalieren und verschieben kann, um mehrere Programme oder Dokumente gleichzeitig nebeneinander anzuzeigen.
Aber wer macht das schon mit seinem Browserfenster? Bei manchen sehr spezifischen Aufgaben kann es zwar nützlich sein, aber beim alltäglichen Surfen bringt es mehr Probleme als Vorteile mit sich:
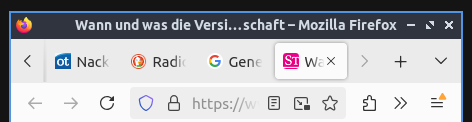
Alle zentralen Bedienelemente in Browsern sind horizontal angeordnet. Verschmälert man das Fenster, werden Website-Titel und -Pfade abgeschnitten und man findet einige Funktionen und Tabs nur noch in Untermenüs, statt sie direkt anklicken zu können.

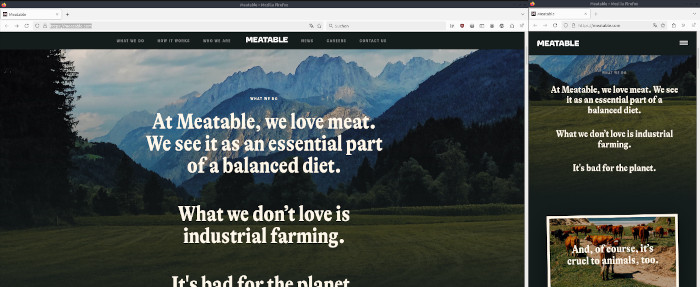
Vier ganze Wörter (und zwei zerquetschte) im Fenstertitel, zwei bis vier Buchstaben je Tab und eine Adressleiste, die nicht einmal lang genug ist, um »www« komplett anzuzeigen – so sieht das Surf-Erlebnis mit einem schmalen Firefox-Fenster aus. - Es gibt keine ideale Einheitsbreite für Websites und Web-Apps. Wenn ich mir statt eines Textes etwa einen Stadtplan anschauen will, hätte ich schon ganz gerne die gesamte Breite zur Verfügung. Im schlimmsten Fall müsste man also Größe und Position von allen Fenstern auf dem Bildschirm ständig an die derzeit angezeigten Inhalte anpassen.
Will man mehrere Browserfenster nebeneinander nutzen, werden für jedes einzelne alle Bedienelemente dupliziert.
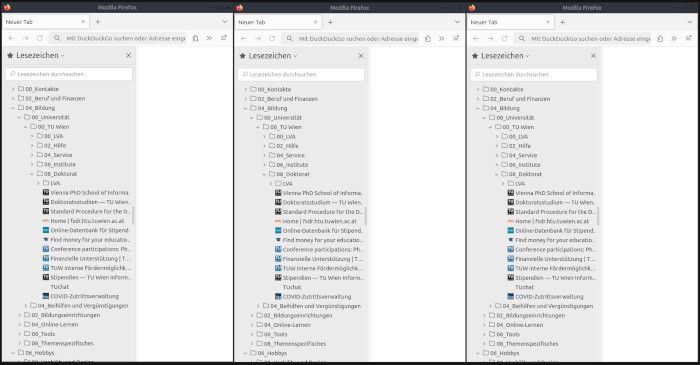
Besonders lästig ist das, wenn man eine Seitenleiste, zum Beispiel für die Lesezeichen, eingeblendet hat. Öffnet man drei solcher Browserfenster nebeneinander, bleibt kaum noch Platz für die Anzeige von Webseiten, weil drei identische Lesezeichen-Listen den gesamten Raum auffressen.

Nicht viel Platz für Webseiten: So sieht es aus, wenn man mehrere Browserfenster nebeneinander öffnet, ohne erst einmal die Seitenleiste auszublenden.
All diese Probleme wären gelöst, könnte man mehrere Seiten nebeneinander in einem einzelnen Fenster öffnen. Aber der einzige mir bekannte Browser, in dem eine solche Funktion zum Standard-Umfang gehört, ist der eher exotische Vivaldi.

Monitor? Hoch damit!
Mehrere Webseiten nebeneinander anzuzeigen, nutzt den Platz zwar effizienter, ist aber nicht immer das, was man will. In den meisten Fällen konsumiert man ja doch eher fokussiert eine einzelne Webseite und würde daher stärker davon profitieren, wenn von deren Inhalt mehr angezeigt werden könnte.
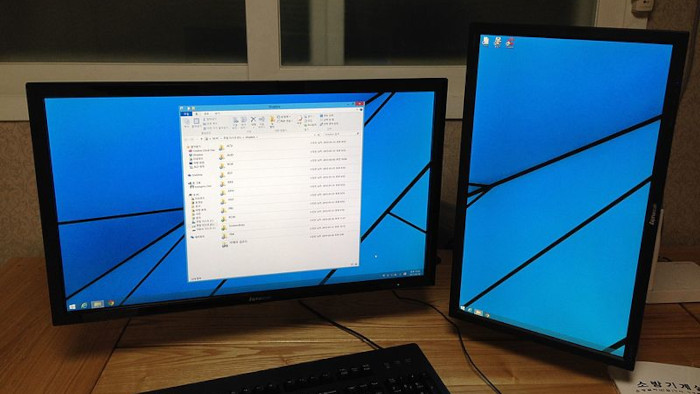
Eine Lösung läge auf der Hand, um den Konflikt zwischen Hochkant-Texten und Breitbild-Monitoren zu lösen: Man könnte den Bildschirm einfach um 90 Grad drehen. Manche Geräte haben einen Standfuß, der so eine Rotation direkt unterstützt, aber bei den meisten anderen müsste man kreativ werden.

Sofern man den entsprechenden Bildschirm nicht ausschließlich zum Arbeiten mit Texten nutzt, treibt man damit aber den Teufel mit dem Beelzebub aus. Fotos, Videos und Computerspiele sind abseits von reinen Smartphone-Produkten ja immer noch mehrheitlich auf das Breitbildformat ausgerichtet. In einem Hochkant-Egoshooter hätte man letztendlich das gleiche Problem wie ein Himmelblick-Urmensch in der Savanne.
Wer hat an dem Text gedreht?
Wenn es unpraktikabel ist, den Monitor um 90 Grad zu drehen, könnte man es stattdessen mit der Schrift versuchen. Wie man sich allerdings denken kann, wäre das ein klitzekleines bisschen gewöhnungsbedürftig.

Ich glaube, dass man durchaus umlernen könnte, so zu lesen. Aber bis man sich daran gewöhnt hat, hätte man vermutlich schon einen Knick im Genick. Das tut sich niemand an. Lieferte ich als einzelner Website-Betreiber meine Seite so aus, würde ich damit viel eher ihr selbst in den virtuellen Nacken schießen.
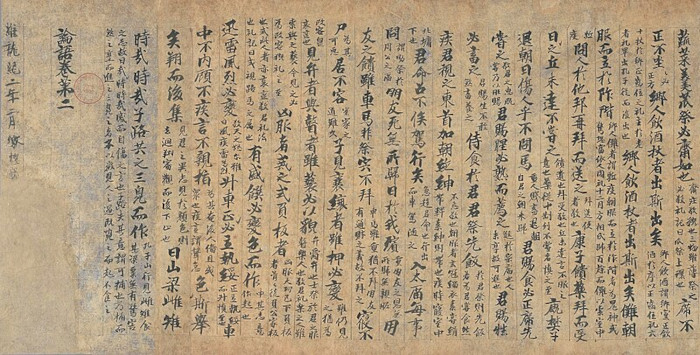
Eine Spur weniger absurd klingt das Konzept vielleicht dann, wenn man nicht jeden einzelnen Buchstaben verdreht, sondern bloß die Zeilen von oben nach unten statt von links nach rechts schreibt. In manchen anderen Schriften ist oder war diese Schreibrichtung ja durchaus üblich.

Allerdings besteht Grund zu der Annahme, dass solche exotischen Schriften im Gegensatz zu unserer auch von vornherein für diese Ausrichtung gestaltet waren. Ein kleines L, das in proportionalen Schriftarten kaum Platz braucht, wäre in anderer Schreibrichtung plötzlich die größte Ressourcen-Sau, die man sich nur vorstellen kann; im Vergleich zu chinesischen Wort- und Silben-Zeichen enthält es als Lautzeichen auch nur einen Bruchteil der Information.
Texte in Spalten aufspalten
Wenn man Textzeilen von oben nach unten schreibt, dann sind das definitionsgemäß eigentlich gar keine Zeilen mehr, sondern Spalten. Und »Spalte« ist in der Textgestaltung durchaus ein gängiger Begriff, wenn auch in anderer Form.
Spalten in deutschen Texten sind eigentlich ein Kompromiss. Man schreibt zwar wie gewohnt mit beschränkter Zeilenlänge von links nach rechts, aber wenn man ganz unten ankommt, nutzt man den freien Platz zur Rechten, um dort mit einem neuen Textblock fortzusetzen.

Das würde sich eigentlich auch im Web anbieten, um die Breite wesentlich besser zu nutzen. Allerdings kann ich mich trotz langjähriger Erfahrung im Zeit-im-Web-vertrödeln nicht erinnern, jemals auch nur eine einzige Seite gesehen zu haben, die so ein Spaltenlayout für längere Texte eingesetzt hätte.
Hin- und Her-Scrollerei
In Printmedien sind Spalten-Layouts seit jeher gang und gäbe. Wenn sie am Breitbild-Monitor auch noch effizienter als alles Andere wären, stellt sich die Frage: Warum gibt es das praktisch nirgends?
Ich hatte einen Moment lang ernsthaft darüber nachgedacht, WIESOSO dahingehend umzugestalten, aber bei diesen Überlegungen ist mir doch ein Problem aufgefallen, das es bei Printmedien nicht gibt, nämlich das Scrollen. Wenn die gesamte Bildschirmfläche aufgebraucht ist, dann blättert man im Web nicht weiter, sondern man scrollt – und zwar nach unten.
Eine Website mit einfachen CSS-Anweisungen für ein Spalten-Layout würde daher so aussehen, dass ein Seitenbesucher die erste Spalte genauso wie herkömmliche Texte lesen muss, indem er nach unten scrollt; aber wenn er ganz unten angekommen ist, muss er hirnrissigerweise wieder ganz nach oben scrollen, um in der nächsten Spalte weiterlesen zu können.

Viel sinnvoller wäre es, auf einer solchen Seite horizontal zu scrollen. Dann könnte man tatsächlich alles auf dem Bildschirm vom ersten bis zum letzten Wort lesen, ohne hin- und herscrollen zu müssen. Allerdings lässt sich das – nach meinem Kenntnisstand – technisch nur umständlich umsetzen und birgt damit die Gefahr von diversen Darstellungsproblemen bis hin zu solchen, die die gesamte Seite unbenutzbar machen.

Dass standardmäßig nur vertikal gescrollt wird, hat sicher auch Gründe, die über die Software hinaus gehen. Am PC verwendet man zum Scrollen ja üblicherweise das Mausrad – und das ist nun mal vertikal ausgerichtet. Wenn ich es nach unten drehe, um nach rechts zu scrollen, ist das nicht gerade intuitiv. Und Seitenbesucher zur Nutzung der Scrollbalken, der Tastatur oder irgendeiner abenteuerlichen Eigenkonstruktion zu zwingen, ist es erst recht nicht.

Somit bleibt auch WIESOSO bis auf weiteres frei von Spalten, aber reich an ungenutztem Platz auf Breitbild-Monitoren.
Artikel-Informationen
Artikel veröffentlicht:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare