Webdesign-Trend: Bombastischer Minimalismus

Wer kennt es nicht: dieses Schlagwort namens Minimalismus? In Designfragen ist das ein Konzept, das nicht tot zu kriegen ist – und das zurecht. »Form follows function« (»Form folgt Funktion«) lautet hier üblicherweise die Devise, nach der alle unnötigen Schnörkel weggelassen werden sollen.
Und das ist in der Regel ganz nach meinem Geschmack. Wenn ich etwa auf Smart-Home-Krempel verzichte und mir statt eines Tablet-PCs nur einen E-Book-Reader zulege, ist das ganz im Sinne von Minimalismus. Wenn aber im Webdesign von Minimalismus die Rede ist, dann meint damit nur selten jemand »Form follows function« – zumindest dann, wenn man die Funktion einer Website darin sieht, Inhalte zu vermitteln.
Content is Pawn
Vielleicht bin ich da ein wenig altmodisch und als Informatiker auch voreingenommen, aber das Web ist und war für mich immer in erster Linie ein Informationsmedium. Dem bekannten Spruch »Form follows function« würde ich also den ebenso bekannten Spruch »Content is King« (»Inhalt ist König«) zur Seite stellen.
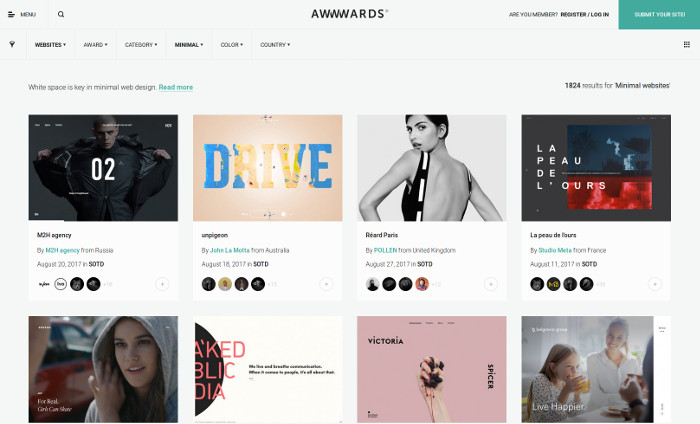
Bei sogenannten minimalistischen Websites ist davon aber in der Regel nur wenig zu sehen. Die Seite awwwards.com etwa zeichnet in einer eigenen Kategorie minimalistische Seiten durch eine eigentlich professionelle Jury aus. Wenn ich durch die Screenshots in der Übersicht scrolle, kann ich aber praktisch nirgends erkennen, worum es auf der entsprechenden Website überhaupt geht.

»Live Happier«, heißt es da etwa auf einem Screenshot und man sieht ein bildschirmfüllendes Bild eines Mädchens, das lachend Orangensaft trinkt. Dahinter verbirgt sich … natürlich die Seite einer Immobilienfirma … was auch sonst … ? Hier gilt definitiv nicht »Content is King«, sondern eher »Content is Pawn« (»Inhalt ist Bauer«). Eine hübsche Präsentation ist alles. Der Inhalt wird zur Nebensache.
Kitschige Modefetzen als Helden des Alltags
Bei einem Großteil der auf awwwards.com vorgestellten Minimal-Seiten handelt es sich offenbar um die Selbstdarstellungen von Designagenturen und Künstlern. Da ist der Fokus auf die Optik irgendwie verständlich. Das könnte man mit einer Modeschau vergleichen. Dort geht es schließlich auch nicht um die Präsentation nützlicher Alltagskleidung, sondern um kitschig-opulente Fetzen, die über wandelnde Drahtgestelle mit grimmigen Grimassen gehängt werden – Hauptsache: originell.
Ja, dieser Modevergleich wäre eine schöne Analogie. Leider macht sie awwwards.com selbst zunichte. Die vorgestellten Websites werden nämlich nach vier Kriterien beurteilt: Design, Benutzerfreundlichkeit, Kreativität und Inhalt.
So gibt es etwa eine Website, die …
- … bei deaktiviertem JavaScript nur eine leere, weiße Fläche zeigt.
- … selbst-startende Vollbild-Videos enthält.
- … weißen Text über Videos mit teils hellgrauen Hintergrund-Flächen einblendet.
- … auf einer Unterseite nur ein einziges Wort anzeigt, das bei schwer nachzuvollziehenden Mausbewegungen plötzlich mit einer Animation zu einem von mehreren anderen Wörtern wird.
- … Scrollbalken deaktiviert hat und mich stattdessen ausschließlich mit dem Mausrad durch die scheinbar endlose Startseite scrollen lässt.
- … auch noch die Scrollgeschwindigkeit des Mausrades deutlich verlangsamt hat.
- … mich schließlich noch verhöhnt, indem sie nach einigem Scrollen tatsächlich schreibt: »Product is the king, while navigation is just a tool to help the user in his journey«. (»Das Produkt ist der König, während Navigation nur ein Werkzeug ist, um dem Nutzer auf seiner Reise zu helfen«)
- … es eigentlich besser wissen sollte, weil es sich um die Website einer Agentur handelt, die User-Experience und Web-Design anbietet.
Wie sollte man die Benutzerfreundlichkeit so einer Website nun auf einer Skala von 0 bis 10 bewerten? Wenn man für eine Durchschnittswebsite einen Mittelwert von 5 annimmt, müsste diese Seite definitiv darunter liegen, weil Designexperimente die Benutzbarkeit vermurkst haben.
Wie wurde die Benutzerfreundlichkeit tatsächlich bewertet? Mit 7,12. Manches Jurymitglied mit einem wohlklingenden Titel wie »Art Director« oder »Senior Digital Designer« hat diesem Mumpitz sogar ganze acht Punkte gegeben und selbst das kritischste Mitglied immerhin noch fünf.
In Summe über alle Bewertungskriterien gerechnet erreicht die Seite nur 0,27 Punkte mehr als in der Einzelwertung der Benutzerfreundlichkeit. Wenn dieser Gesamtwert für eine Auszeichnung gereicht hat, sollte also eigentlich auch die Benutzerfreundlichkeit verdammt gut sein. Bei so einer Bewertung der Usability kann man sich ausmalen, wie viel die Bewertung des Inhalts wert ist.
Denn sie wissen nicht, was sie tun
Leider scheint so eine Vermischung von Dingen eher die Regel als die Ausnahme zu sein. Auf Creative Bloq etwa findet man einen Artikel mit dem Titel »20 websites that use minimalism beautifully« (»20 Websites, die Minimalismus schön nutzen«). »Super«, dachte ich mir bei dieser Wortwahl, »die wissen wenigstens, dass es ihnen nur um die optische Ästhetik geht.« Aber weit gefehlt.
Gleich nach der Überschrift folgt ein Lobgesang auf die vermeintliche Benutzerfreundlichkeit, auf Ladezeiten, Kompatibilität und den Inhalt als Mittelpunkt. Und dann wird im ersten Link eine Seite empfohlen, die nach 6 Sekunden Ladezeit und etwas Scrollen ganze vier Zeilen winzigen Text anzeigt, der nur aus hohlen Floskeln besteht.
Wahre Größe kommt von innen – in Form von Bytes
Wie kommt es nun, dass eine Seite sechs Sekunden lang lädt, um dann erst einmal nur vier Zeilen Text anzuzeigen? Das liegt daran, dass diese Seite aus technischer Sicht keineswegs minimalistisch ist. Da müssen Bilder von rotierenden Asteroiden eingebunden werden und es muss Programmcode eingebunden werden, damit diese Gesteinsbrocken kaum wahrnehmbar auf Mausbewegungen reagieren. Das gesamte Verhalten des Mausrades muss umprogrammiert werden, weil man es origineller findet, wenn es nach rechts statt nach unten scrollt …
Was »minimalistische« Websites technisch am meisten aufbläst, sind üblicherweise zwei Dinge:
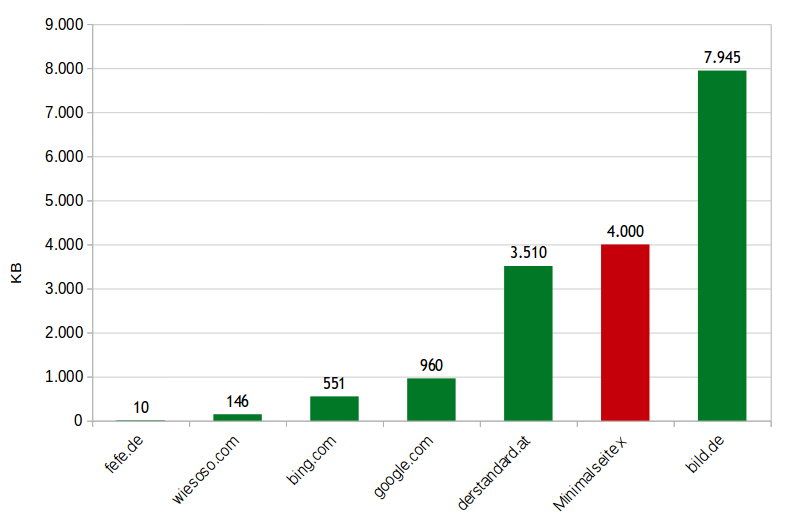
- Bilder: Während Text in der Regel auf ein Minimum reduziert wird, können Bilder gar nicht groß genug sein. Ein Hintergrundbild auf der Suchmaschine Bing ist in Hinsicht auf verbrauchten Speicherplatz etwa mehr als doppelt so groß wie die gesamte Startseite von WIESOSO? mit sämtlichen Bildern, Texten, Skripts und Formatierungen. Viele Pseudo-Minimalisten geben sich dann aber nicht einmal damit zufrieden, sondern binden statt eines einzelnen Bildes gleich eine ganze Slideshow auf ihrer Startseite ein.
- Skripts: Was für die meisten Besucher weitgehend unsichtbar bleibt, sind Skripts – also diverser Programmcode für Zusatzfunktionen. Hättest Du etwa gewusst, dass die Startseite von Google deutlich mehr Speicher verbraucht als die des groß-bebilderten Konkurrenten Bing? Was die wesentlich größeren Skripts bei Google genau machen, lässt sich natürlich nur schwer nachvollziehen – aber Fakt ist, dass sie geladen werden.

Etwas weiter oben hatte ich beispielhaft eine Website herausgegriffen, die sich nicht einmal mit einem großen Hintergrundbild begnügt, sondern stattdessen auf der Startseite gleich eines von mehreren bildschirmfüllenden Videos einblendet. Eine dieser Dateien umfasst allein rund 3 MB und die Seite drumherum noch einmal etwa 1 MB. Damit frisst diese »minimalistische« Seite 27 mal mehr Speicher als die Startseite von WIESOSO?. Mindestens, wohlgemerkt. Denn durch die Skripte werden noch weitere Daten nachgeladen, sobald man scrollt.

Diese »minimalistische« Seite bewegt sich damit in der Größenordnung von Nachrichtenseiten, die mit Informationen zugepflastert sind. Die Startseite von derstandard.at benötigt zum Beispiel weniger Speicher, stellt damit aber unter anderem mehr als 180 Bilder dar. Aus technischer Sicht sucht man in den meisten Minimaldesigns also vergeblich nach Minimalismus.
Technischer Minimalismus
Wie könnte nun eine Website gestaltet sein, die nicht nur in der Optik, sondern auch im Ressourcenverbrauch minimalistisch ist? Ganz einfach: Durch Verzicht auf Skripts, große Bilder und alles, was man sonst noch in eine Seite einbinden könnte.
Internetseiten basieren auf HTML und der Buchstabe T in dieser Abkürzung steht nicht umsonst für »Text«. Fefes Blog etwa ist ein Paradebeispiel für technischen Minimalismus, der automatisch auch zu optischem Minimalismus führt. Seine Seite ist rein textbasiert und nutzt kaum Formatierungen. Die Startseite ist dadurch um 90 Prozent kleiner als die von WIESOSO?.
Diese Seite würde zwar niemand zur Schönheitskönigin krönen, im Prinzip braucht es aber nicht viel mehr zu einer stimmigen Ästhetik. Wer ein wenig von Typographie versteht, kann schon mit wenigen Formatierungen wie Zeilenlänge, Zeilenabstand und Schriftgrößen eine schöne Nur-Text-Seite gestalten.

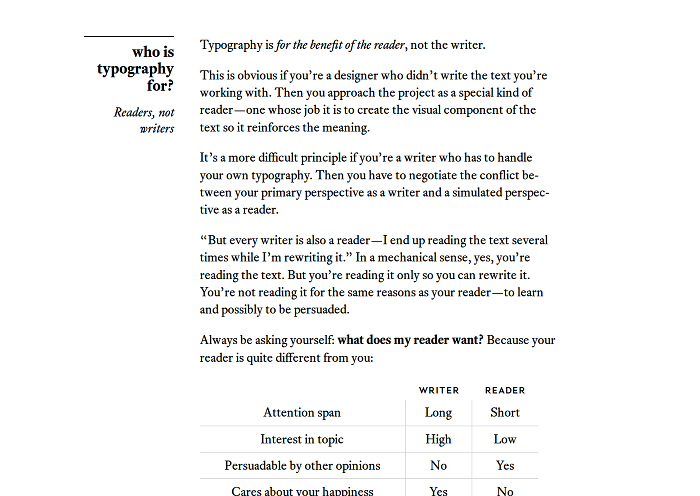
Zumindest im Prinzip – denn für diesen Artikel habe ich leider kein gutes Beispiel gefunden. Die Website, die ich als Vorzeigeprojekt im Hinterkopf hatte, Butterick´s Practical Typography, hat zwar nur einen winzigen Speicherbedarf für Text, Formatierungen und ein kleines Bild, integriert dafür aber Schriftarten mit einer Größe von mehr als 2 MB. Die Seite ist damit 200 mal so groß wie jene von Fefe und die übertragenen Daten bestehen zu 96% nur aus Schriftarten. Auch nicht gerade das Gelbe vom Ei.
Kein Schnee von gestern
»Aber das ist doch Schnee von gestern«, denken sicher viele und stempeln mich als rückständigen Spinner ab, »die Welt hat sich weiter gedreht und das Internet ist schneller geworden. In Zeiten von YouTube und Co. ist es doch kein Thema mehr, wenn ein paar große Bilder und Skripts übertragen werden.«
Ja, es gibt heute schnellere Internetverbindungen und schnellere Rechner. Aber es gibt auch wesentlich mehr Vielfalt. Wenn ich heute eine Website online stelle, kann sie von jemandem mit einem 3.000-Euro-PC auf sechs HD-Monitoren betrachtet werden, oder von jemandem mit einem Feature-Phone auf einem briefmarkengroßen SD-Bildschirm.
Nur weil es heute schnelles Internet gibt, heißt das noch lange nicht, dass jeder Nutzer zu jeder Zeit Zugriff darauf hat. Gerade im Zeitalter mobilen Internets kann man sich nie sicher sein, ob die Bandbreite nicht schon an der nächsten Hausecke in die Knie geht.
Und die Ansprüche der Seitenbesucher an Ladezeiten sind enorm. Google hat analysiert, dass 53 Prozent aller mobilen Website-Aufrufe abgebrochen werden, wenn die Ladezeit mehr als drei Sekunden beträgt. Die durchschnittliche Ladezeit aller mobilen Websites betrage aber 19 Sekunden! Aus gutem Grund verbannt Google deshalb auch langsame Seiten auf die hinteren Plätze seiner Suchergebnisse.
Außerdem ist technischer Minimalismus ein gutes Mittel gegen viele Arten von Fehlern. Wenn ich Probleme mit meiner Internetverbindung habe, kommt es oft vor, dass zwar die eigentliche Seite noch geladen wird, aber sämtliche Formatierungen, Bilder und Skripts fehlen. Ähnliches trifft meistens zu, wenn ich eine nicht mehr existierende Seite aus einem Archiv (z.B. über die Google-Suche) lade. In der Regel bräuchte ich nur eine winzige Textinformation, aber die Seiten sind in der gegebenen Form dann meistens unbenutzbar.
Das Web ist keine Plakatwand
Vor Jahren hatte ich einmal irgendwo die Meinung aufgeschnappt, dass Stephen Kings Romane ganz toll seien, weil er alles so schreibe, dass man direkt Filme daraus machen könne. Und diese Aussage ist in mir sofort auf absoluten Widerstand getroffen.
Das Tolle an geschriebenen Werken wie Romanen ist die Tatsache, dass man damit so viel mehr beschreiben kann als nur das, was man sieht und hört: Gedanken, Gefühle, Stimmungen, … Man könnte hunderte Seiten füllen, ohne dass auch nur irgendetwas Sichtbares oder Hörbares passiert. Man kann auch bewusst beliebige Informationen vorenthalten und damit ganz dem Leser überlassen. Man kann mit der Phantasie des Lesers spielen.
Wenn sich Stephen Kings Romane gut verfilmen lassen, dann ist er vielleicht ein guter Erzähler und Drehbuchautor, schreibt in meinen Augen aber keine guten Romane. Film und Text sind unterschiedliche Medien und haben unterschiedliche Stärken und Schwächen. Wenn ein Roman sich direkt verfilmen lässt, hat entweder der Roman oder der Film die Stärken seines Mediums nicht ausgespielt.

Ähnlich sehe ich die meisten »minimalistischen« Websites. Die größte Stärke des Web liegt eigentlich darin, Textinformationen auszugeben und die Darstellung dem Betrachter zu überlassen. Viele Websites orientieren sich aber stattdessen am Design von Plakatwänden, Fernsehformaten, Videospielen oder Vortragsfolien. So wird eine Website dann mit unzähligen Bildern und Skripten zu allem Möglichen – bloß eines wird sie so garantiert nicht: minimalistisch.
Artikel-Informationen
Artikel veröffentlicht:
Letzte Aktualisierung:
Der monatliche WIESOSO-Artikel per E-Mail
Hat Dir dieser Text gefallen und würdest Du in Zukunft gerne per E-Mail über neue WIESOSO-Artikel auf dem Laufenden bleiben? Dann ist die WIESOSO-E-Mail-Gruppe genau das Richtige für Dich!

Kommentare
Neuen Kommentar schreiben
Bisherige Kommentare
Jan
Selbst mit einem Einkern VIA C7-D mit 1.8 GHz und 2 GB RAM kann man heutzutage sehr gut surfen. Einfach Javascript deaktivieren. Die Seiten laden dann innerhalb Sekundenbruchteilen.
Eigentlich müsste man Javascript verbieten. Der Umwelt zu liebe. Man könnte bestimmt bis zu 90 % des Stromverbrauchs einsparen.
Horst
»Die größte Stärke des Web liegt eigentlich darin, Textinformationen auszugeben und die Darstellung dem Betrachter zu überlassen.«
Ein Traum! Im Sinne von: Es wäre wunderbar, wäre es so geblieben …
Und im Sinne von: INHALTE (ob Text, ob Bild), es sind Mangelwaren geworden … die Absprungsraten zeugen von einem nervösen Suchen irgendwelcher Infos mit dem Zeigefinger …
Werde Ihre Seite auf meine Rosenseite verlinken, auf der ich – wer hätte es gedacht – die Kultur dieser Pflanze thematisiere und in einem Park deren Vielfalt aufgepflanzt lebendig werden lasse.
Zugleich schreibe auf dieser »Website« über die Entstehung dieser »Rosenseiten« – und von Null zur Veröffentlichung und Pflege der eigenen Seite war es für einen Rosenbauer ein steiniger Weg.
Es freut mich stets sehr, solche Seiten wie Wiesoso zu finden, die noch etwas den Glauben aufrecht halten, dass das Web nicht gänzlich kaputt-kommerzialisiert ist …
Grüße aus dem Norden der Rebublik
Horst Peters
Michael Treml (Seitenbetreiber)
Antwort an Horst:
Herzlichen Dank für diesen erbaulichen Kommentar und die Verlinkung! Es freut mich immer wieder zu sehen, dass andere Leute auch noch Webseiten auf die klassische und inhaltszentrierte Art betreiben.
Horst
Antwort an Michael Treml:
Ohne Verweise funktioniert »Hyperkontext« ja nicht – erfreulich, dass Sie recherchiert und meine Seiten besucht sowie den Link auf Ihre Seite (gewiss nicht ohne Aufwand) bei mir gefunden haben …
Wünsche weiterhin ein glückliche Feder und zahlreiche Leser.
Anton
Auf meiner Seite (teufel-komm-raus.at) hab ich sehr großen Wert auf Minimalismus gelegt. Ist für mich für eine gute Übersicht unverzichtbar! Die Startseite wird trotzdem immer länger^^
Über mobiles Internet und WLAN ärgere ich mich auch immer... Und verzichte deshalb meistens darauf.
Mit PowerPoint Spiele basteln? Das funktioniert?! Ich hab mit 13 eine Homepage in Word gebastelt, ein Augenkrebs, der aber funktioniert hat! :)
Michael Treml (Seitenbetreiber)
Antwort an Anton:
Deine Startseite wird tatsächlich langsam ganz schön lang. :-) Hast Du aus Minimalismus darauf verzichtet, die Index-Seiten nach einer bestimmten Anzahl an Einträgen auf mehrere Unterseiten aufzuteilen?
Ja, mit ein bisschen Kreativität bekommt man in PowerPoint ein Spiel hin. Für das oben gezeigte muss man zwar nur sechs Klicks auswendig lernen, um zu gewinnen, aber ich denke, mit Makros könnte man sogar etwas halbwegs Ernstzunehmendes fabrizieren. :-P
Das mit Word kommt mir auch bekannt vor. Ich habe meine ersten Experimente damit noch immer irgendwo auf der Festplatte. Aber die waren von vornherein nur ein Experiment und sind zum Glück nie ins Netz gekommen … insbesondere auch zum Glück für meine Verwandtschaft, denn aus irgendeinem seltsamen Grund hatte ich da ein äußerst unvorteilhaftes Urlaubsfoto von jemanden in Unterwäsche eingebunden.
Anonym
Antwort an Michael Treml:
Wow.
Was meine Startseite betrifft: Ich hab den Homepage-Baukasten (jimdo) ziemlich vergewaltigt, um die Seite genauso ausschauen zu lassen, wie ich sie mir vorgestellt habe. Wie ich das auf Unterseiten aufteilen könnte, ist mir technisch nicht ganz klar, wobei mir da eventuell der Seiten-Support weiterhelfen könnte. Bis jetzt hab ich's noch nicht versucht, weil ich fürchte, dass dann meine älteren Texte, zu denen ich ein besonders inniges Verhältnis pflege, endgültig untergehen könnten. ;)